Unity のダイナミックフォントのパフォーマンス
UI テキストコンポーネントが変更されるとテキストポリゴンは再計算される。これはテキストを変更しなくても、GameObject の表示非表示を切り替えるだけでもおこる(親の表示非表示を切り替えてもおこる)。テキストの表示非表示を切り替えたいときは、切り替えが必要なテキストのみを別のカンバスにまとめるとよい。
ダイナミックフォントとフォントアトラス
ダイナミックフォントは使用された文字をテクスチャアトラスにキャッシュしてレンダリングを高速化する機能だ。よって同じフォントでもフォントサイズや書体(ボールドやイタリック)が異なる文字は別々にキャッシュされる;つまり同じテクスチャアトラスにサイズの違う'A'や書体の異なる'A'が格納される。
テクスチャアトラスにない文字がレンダリングされるときに、テクスチャアトラスにその文字が追加される。そのスペースがない場合、テクスチャアトラスの短辺を2倍したテクスチャアトラスを作成しそこに文字が追加される。
これは予期しないフレームレートの低下を引き起こす。特に巨大フォントをレンダリングするときに顕著だ。
対策
1. フォントを Dynamic ではなく Unicode にする
これは ASCII 文字セットのような文字の種類が少ないフォントならば有効だ。
日本語のような文字の種類が多いフォントでは無駄が多すぎる。
2. 同じフォントをサイズ・書体ごとに分ける
Unityの2DやuGUIのパフォーマンス最適化についての7つのTips
3. Font.RequestCharactersInTexture であらかじめテクスチャアトラスを作成する
フォントアトラスの再構築が行われる際に、アクティブな UI テキストコンポーネントにない文字は新しいフォントアトラスにキャッシュされないことに注意する。これに対処するために Font.textureRebuilt デリゲートで Font.characterInfo にアクセスして、必要とする文字がキャッシュされてることを確認する。
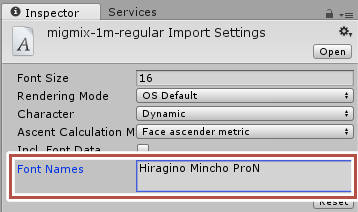
フォールバックフォントのメモリ使用量
フォールバックに指定されているフォントはすべてメモリにロードされる。日本語のような文字数の多いフォントでは無駄が多い。CSS のように大量のフォールバックフォントを指定してはならない。
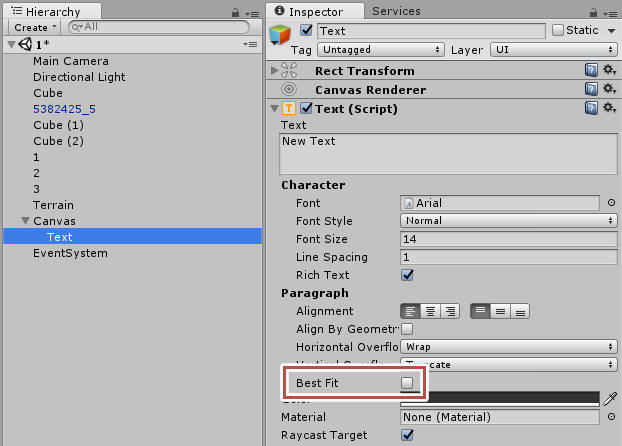
UI テキストコンポーネントの Best Fit は使ってはならない
Best Fit はフォントサイズを変更して文字を整形するため、フォントアトラスが頻繁に再構築される。