Blender 2.79 の UI スクリプト集
Blender 2.80 ではスクリプトの書き方が大きく変更された。従来のスクリプトは Blender 2.80 では動作しない。古いスクリプトを 2.80 に移植する方法はBlender 2.79 のスクリプトを 2.80 にアップデートするを参照。
スクリプトの実行方法
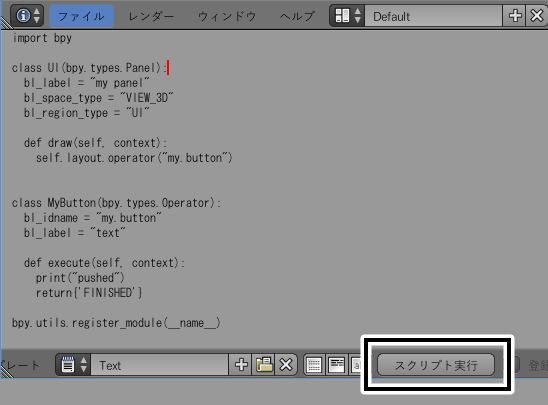
テキストエディタにコードを入力し、スクリプト実行を押すのが簡単だ。
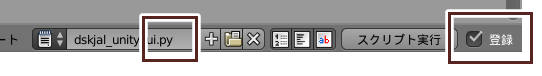
このときテキストの拡張子を .py にして登録にチェックを入れると、次回ファイルを開いた時に自動的にスクリプトが実行される。
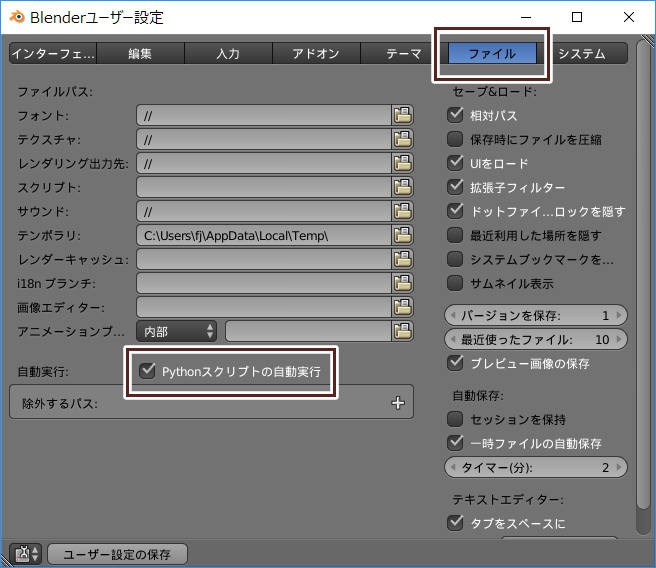
これはリグを配布するとき等に必須になるが、脆弱性の原因にもなる。なのでデフォルトでは自動実行はされないようになっている。自動実行を有効にするには Ctrl + Alt + U でユーザー設定を開き、ファイルタブの Python スクリプトの自動実行にチェックを入れる。
カスタムボタンの作成
以下のコードはカスタムボタンクラスだ。ボタンの文字が text で、押すとコンソールに pushed を表示する。一番最後の行はクラスの登録を行う。登録しないとオペレーターも UI を表示するパネルも使えない。
この最後の行はスクリプト内のすべてのクラスを登録する。パネルに配置しないと表示できないので、このまま実行しても何もおこらない。
このオペレーターをパネルの draw から呼び出せばボタンが表示される。
self.layout.operator("bl_idname に設定した名前") で呼び出せる。
UI を配置する
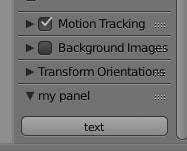
以下のコードは Properties Shelf にボタンを表示する。ボタンのコードにクラス UI を追加しただけだ。
Blender 2.8 から bpy.utils.register_module(__name__) が使えなくなった。そのため登録が必要なクラスのタプル(上記のコードでは classes)を作成し、ループでひとつずつクラスを登録している。
UI の配置場所
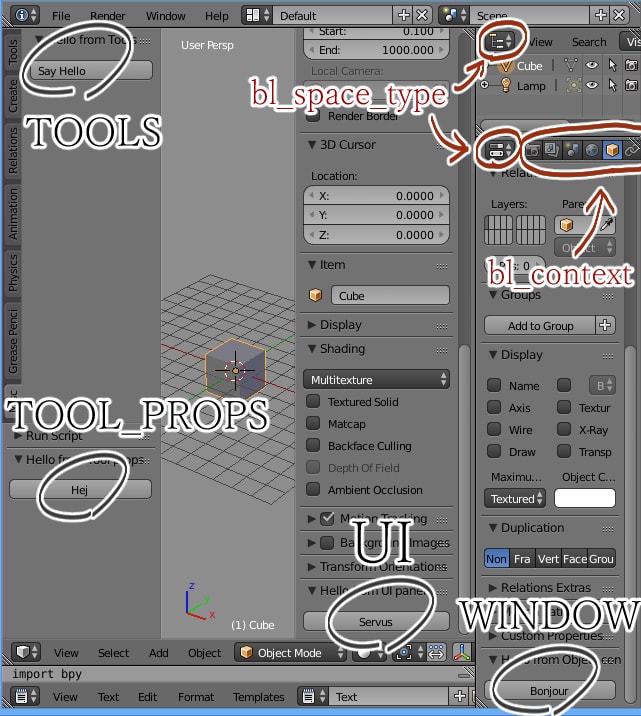
クラスの bl_region_type プロパティによってどこに表示されるかがきまる。
文字列と配置場所との対応は以下のようになっている。
具体的には以下のようになる。
bl_region_type が "TOOLS" のとき、タブの文字を bl_category で指定できる。
特定のオブジェクトが選択されているときだけ表示する
poll クラスメソッドを使う。以下のコードは選択されているオブジェクトがメッシュで名前が Cube の時だけ UI を表示する。
レイアウト
ボタンを横に並べる
以降は draw の内容だけを書く。
ボタンを左揃えで配置
グループ化
ラベルとアイコン
ポップアップ
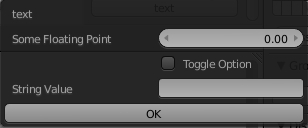
以下のコードはボタンが押されたときポップアップウインドウを表示する。execute はダイアログの OK が押されたときに呼ばれる。キャンセルしたいときはダイアログ外をクリックする。
開閉パネル
class MY_PROPS(bpy.types.PropertyGroup):
ui_is_open : bpy.props.BoolProperty(name='ui_is_open', default=True)
class MYUI_PT_UI(bpy.types.Panel):
def draw(self, context):
my_props = bpy.types.Scene.my_props
col = self.layout.column(align=True)
col.prop(my_props, 'ui_is_open', text='見出しテキスト', icon='TRIA_DOWN' if my_props.ui_is_open else 'TRIA_RIGHT', emboss=False)
if my_props.lineart_ui_is_open:
# ここに中身を書く
classes = (
MY_PROPS,
MYUI_PT_UI
)
def register():
for cls in classes:
bpy.utils.register_class(cls)
bpy.types.Scene.my_props = bpy.props.PointerProperty(type=MY_PROPS)
def unregister():
if hasattr(bpy.types.Scene, "my_props"): del bpy.types.Scene.my_props
for cls in classes:
bpy.utils.unregister_class(cls)
if __name__ == "__main__":
register()
そのほかのコード
Blender のテキストウインドウにテキストを出力
t = bpy.data.texts.new('new text')
t.write(text='test')
シーンからオブジェクトを削除
o = bpy.context.active_object bpy.context.scene.objects.unlink(o)
現在のモードの保存
# 古いモードの保存 old_mode = bpy.context.object.mode # モードの設定 bpy.ops.object.mode_set(mode=old_mode)
関連リンク
公式ドキュメントにはより複雑なボタン配置やそのほかの機能が紹介されている。http://wiki.blender.org/index.php/Dev:Py/Scripts/Cookbook/Code_snippets/Interface
スクリプトをプラグインにするには [Blender] Blenderプラグインの作り方 を参照。
[Blender] アドオンのインストール・アップデート・アンインストール方法のまとめ