Blender で IK-FK 切り替えスイッチ
リグにスイッチを用意することはよくある。例を挙げると以下のようなときに使われる。
- 表情の切り替え
- IK/FK の切り替え
- FK で Inherit Rotation の切り替え
- IK でボーンのストレッチの切り替え
この記事では IK と FK との切り替えを行うスイッチのつくり方を紹介する。
IK の影響力を直接ドライバーで操作する方法
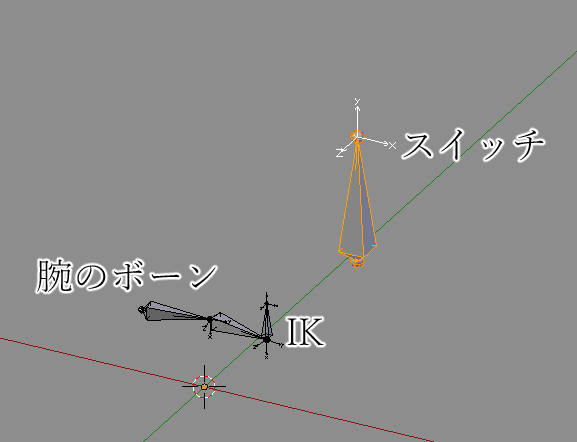
IK/FK の切り替えだけが必要ならば IK の影響力を直接ドライバーで操作するのが簡単だ。用意するボーンは以下の4つだ。IK とスイッチのボーンは腕とは独立した親子関係にする。

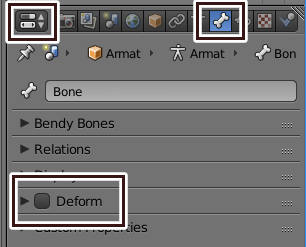
IK ターゲットとスイッチ用ボーンの Deform(変形)のチェックを外す。

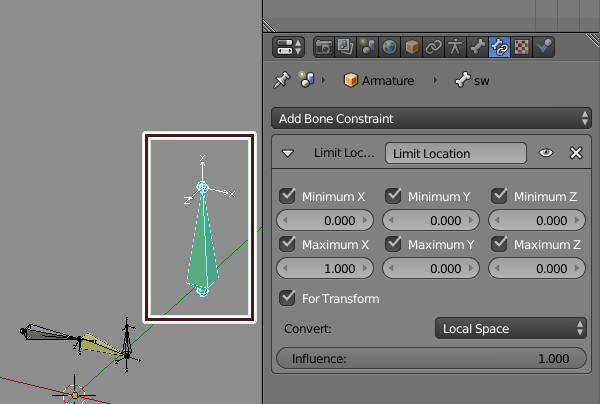
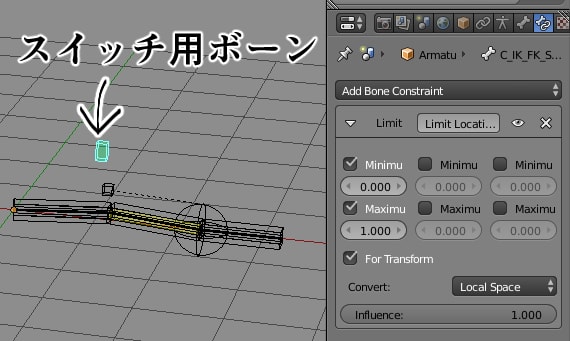
ポーズモードで、スイッチ用ボーンに Limit Location(位置制限)をつける。今回は X 軸でスイッチを操作するので X 軸方向に0から1の間だけ動くように設定した。

For Transform にチェックを入れると、内部データも制限される。これにチェックを入れていないと内部データは範囲外の値を保持できる。この内部データの値が大きいと、マウスをドラッグさせても動かない(動き出すまでの距離が大きい)という現象が起こる。
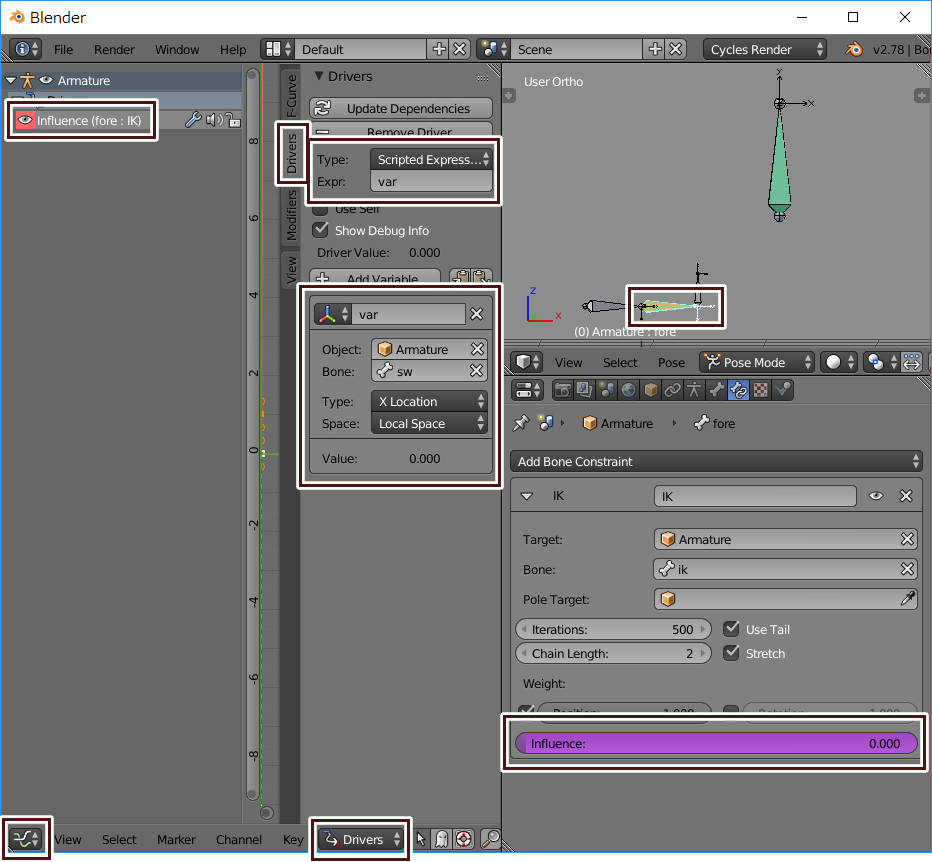
腕ボーンに IK を設定し、IK の Influence(影響)にドライバーをつける。ドライバーの設定方法はドライバーを使うを参照。

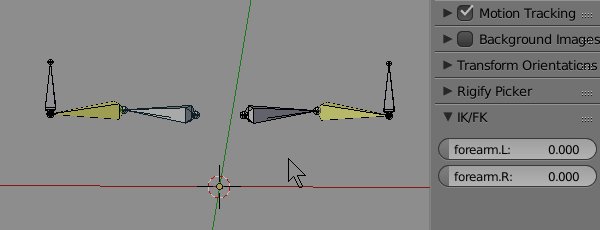
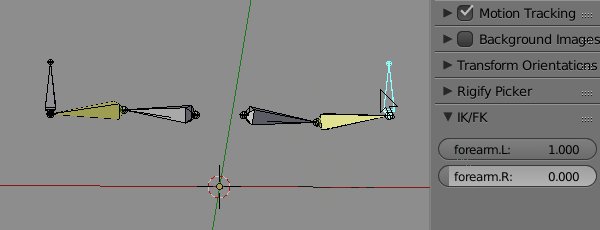
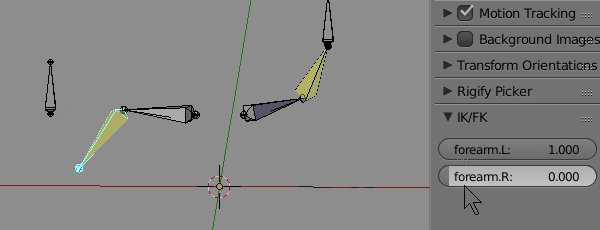
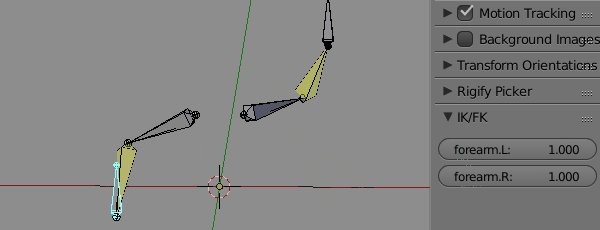
Properties Shelf に IK の Influence を表示する方法
この方法では追加のボーンすら必要ない。以下のスクリプトを実行するだけだ。スクリプトの実行方法は UI スクリプト集を参照。このスクリプトの bone_names のところを IK を設定したボーン名に適宜書き換えて使う。
import bpy
class IKFK_PT_Panel(bpy.types.Panel):
bl_label = "IK Bones"
bl_space_type = "VIEW_3D"
bl_region_type = "UI"
bl_category = "IK/FK Switch"
@classmethod
def poll(self, context):
o = context.active_object
return o and o.type == 'ARMATURE' and o.mode == 'POSE'
def draw(self, context):
iks = [(c, b.name) for b in context.active_object.pose.bones for c in b.constraints if c.type == 'IK']
for ik, name in iks:
self.layout.prop(ik, 'influence', slider=True, text=name)
bpy.utils.register_class(IKFK_PT_Panel)

スクリプトの自動実行
スクリプトファイル名の末尾を.py にして登録にチェックを入れると、ファイル読み込み時に自動的にスクリプトを実行する。

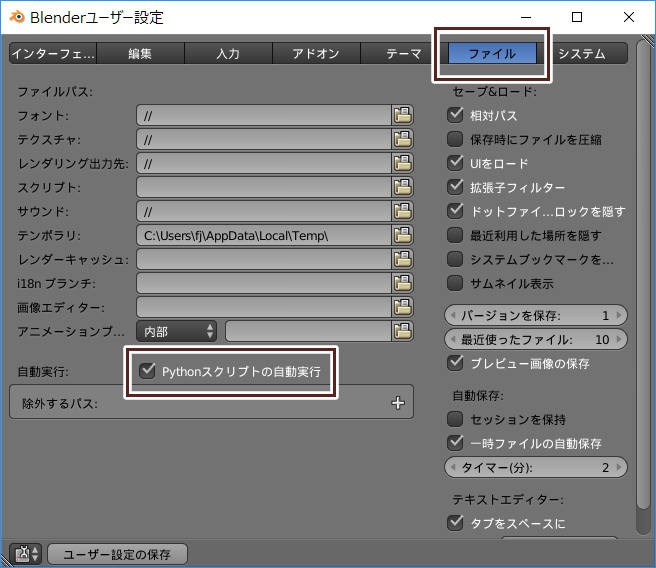
加えて Blender ユーザー設定で Python スクリプトの自動実行にチェックを入れる。ファイルを開く前に実行されるスクリプトを確認する方法はないので、信用できない配布元の blend ファイルを開かないよう注意する。

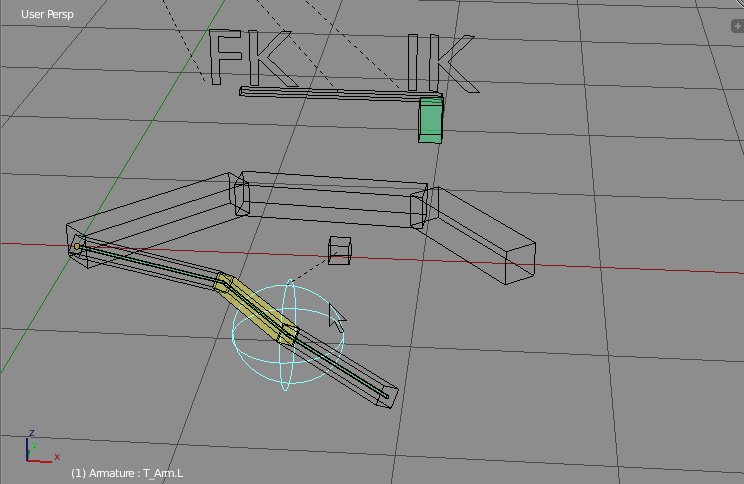
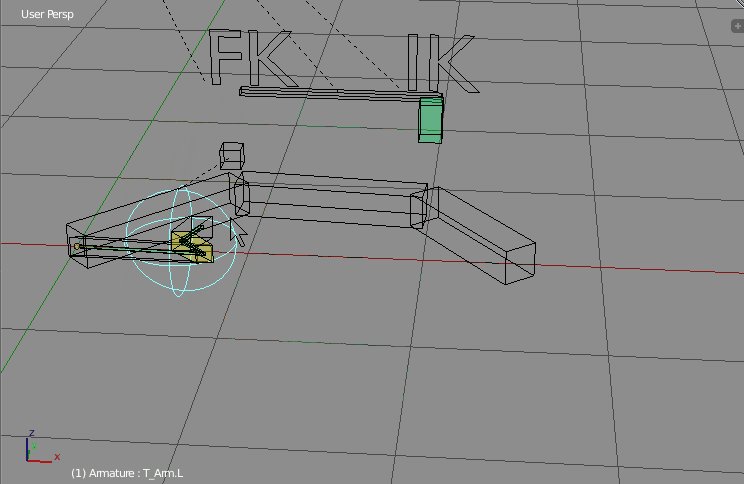
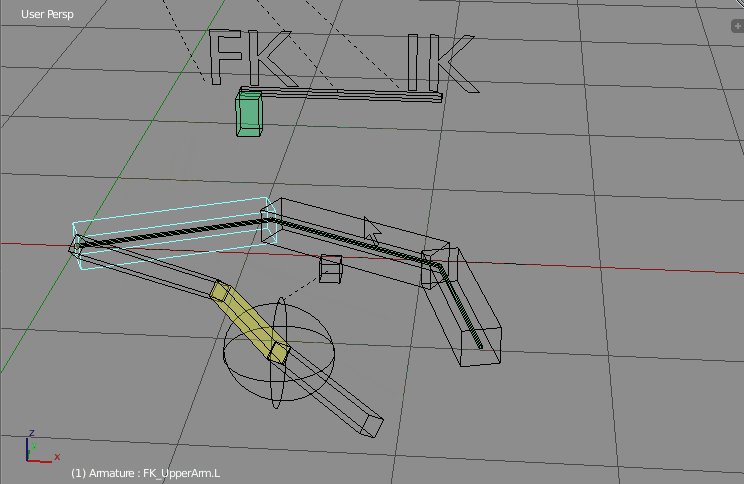
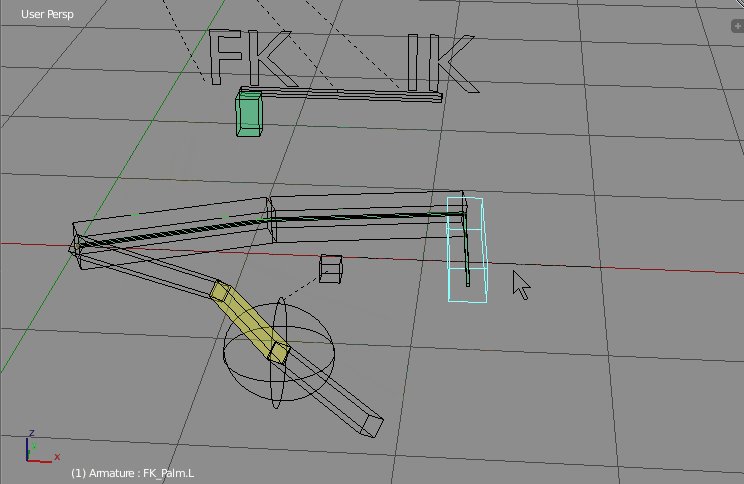
IK 用のボーンと FK 用のボーンとデフォーム用のボーンを Copy Rotatioin で操作する方法
こちらの方法は面倒だが IK/FK 一致スクリプトを書きやすいメリットがある。

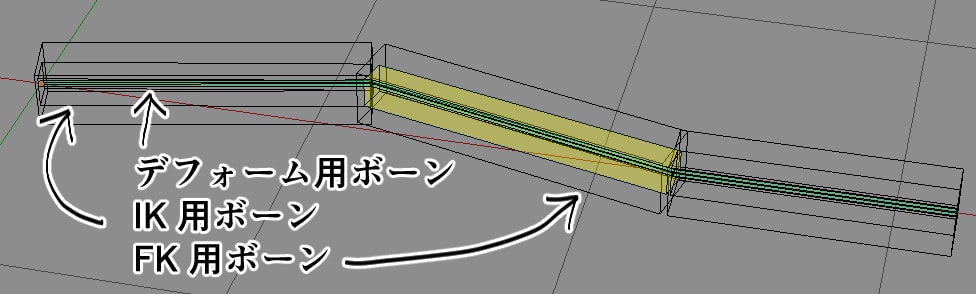
ボーンの構造
腕をデフォームさせるボーンを2回複製して IK 用ボーンと FK 用ボーンを作成する。 IK 用ボーンの名前の頭に IK_ をつけるなどして区別できるようにする。 IK、FK 用のボーンの Deform のチェックを外す。

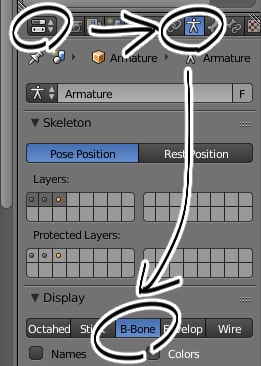
B-Bone は Ctrl + Alt + Sでその太さを変えられる。 B-Bone にするには Properties > Armature > Display > B-Bone で変更できる。

ボーンの設定
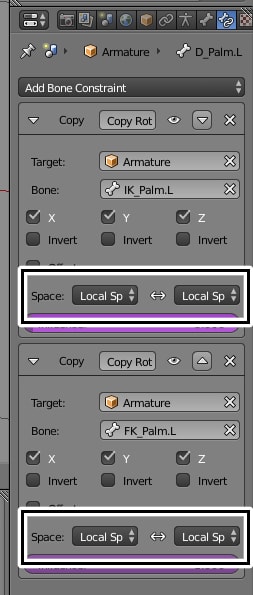
IK 用ボーンに IK を設定したら、デフォーム用ボーンにそれぞれ Copy Rotation をつける。 Space: を両方 Local Space にする。

スイッチの設定
Edit モードでスイッチ用のボーンを作成し、Pose モードでそれに Limit Location をつける。 今回は X 方向を使うが、操作しやすいなら他の軸を使っても構わない。 For Transform にチェックを入れ、Convert: を Local Space にする。

ドライバーの設定
デフォーム用ボーンについている Copy Rotation にそれぞれにドライバーを設定する。 ドライバーの基本的な使い方は ドライバーを活用する を参照。
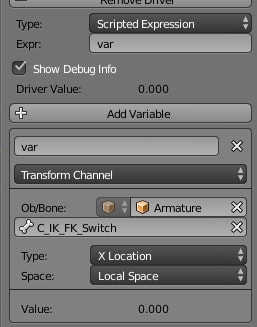
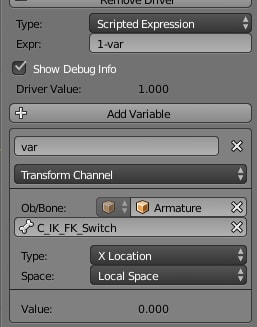
ボーンひとつ分設定すればあとはドライバーをコピーするだけだ。 ドライバーのコピーは、ドライバーが設定された紫色の領域を右クリックし Copy Driver でできる。 ドライバーのペーストは設定したいパラメータを右クリックし Paste Driver でできる。 ドライバーはそれぞれ以下のように設定する。


違いは Expr: だけだ。どちらのドライバーも、スイッチのローカル X 座標の値を Copy Rotation の影響力に変換している。