Blender でボールが跳ねるアニメーションのリグ
アニメーションの本にはボールが地面にぶつかるときに潰れたり、跳ねる方向にストレッチしたりするデフォルメがよく紹介されている。この記事では Blender でそのようなリグを組む方法を紹介する。


ボールのリグ
ボールのリグで重要なのはスケールポイントと体積の保存だ。ボールの接地点周りに回転・拡縮できるとアニメーションが楽になる。体積の保存がないと拡縮したときに不自然になる。
スケールポイント
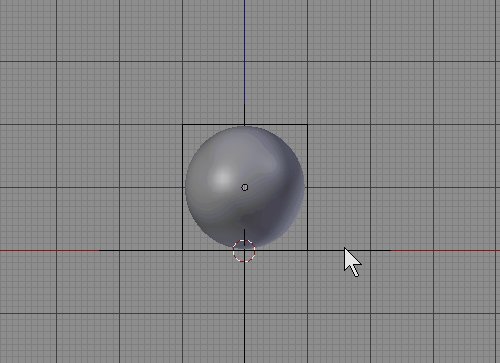
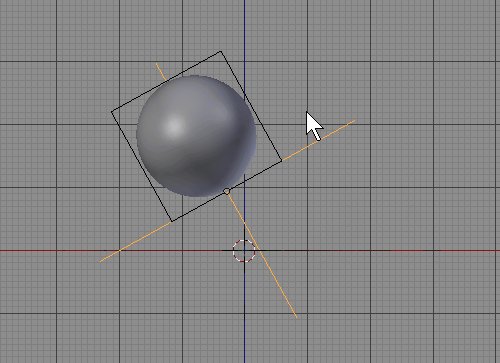
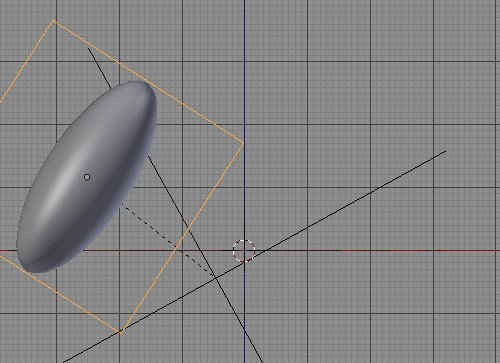
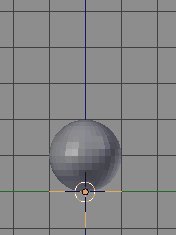
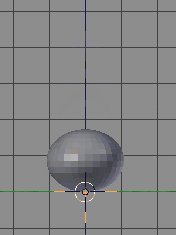
どこからスケールさせるかは重要だ。ボールの中心でスケールさせると、スケールさせた後に接地するよう毎回修正しなければならない。しかしボールの接地ポイントからスケールさせれば、スケールしてもボールは接地したままだ。

スケールポイントが重心(右)
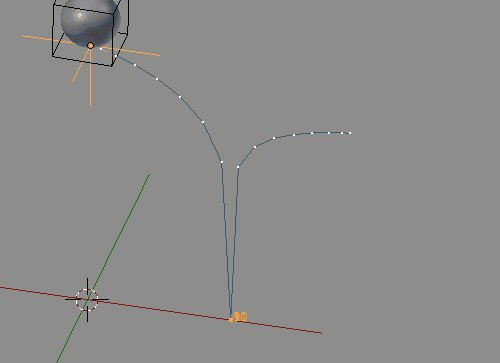
球と Empty の作成
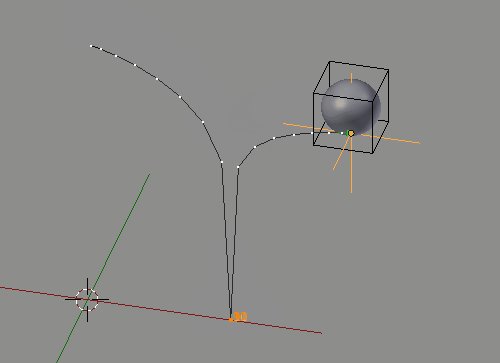
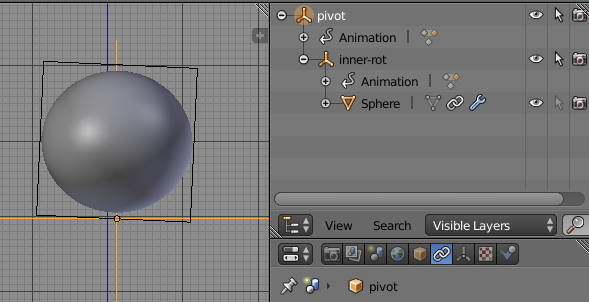
球を作成しその接地位置に Empty を作成する。Empty の名前を pivot とする。加えて球の重心位置に回転用の Empty を作成する。この Empty の名前を inner-rot とする。inner-rot は接地点で回転させた後に追加で回転させるときに使う。
pivot 親として inner-rot を親子付けする。次にinner-rot を親としてボールメッシュを親子付けする。

体積の保存
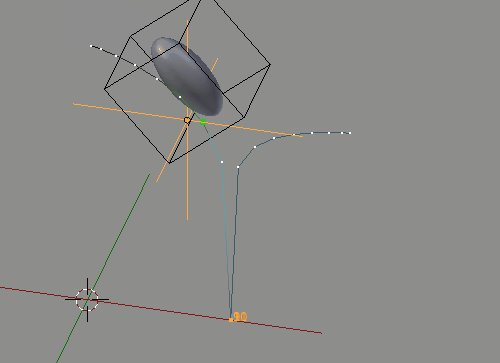
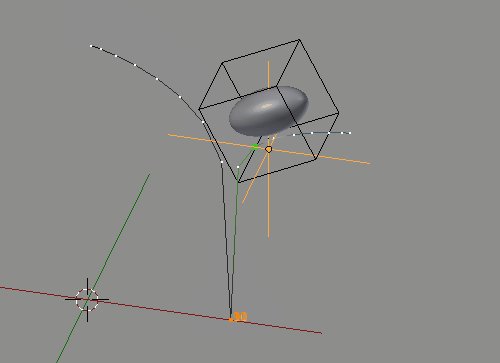
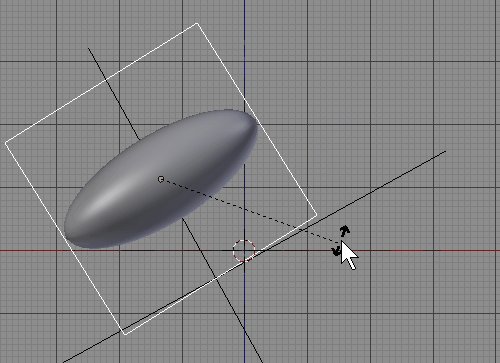
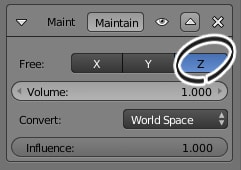
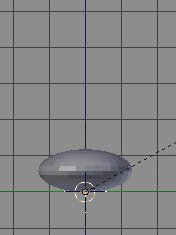
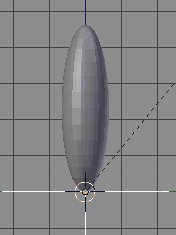
オブジェクトをスケーリングによってアニメーションさせるときには体積を保存しなければならない。なぜなら体積を保存せずに大きくスケーリングすると巨大化したように見えるからだ。逆に小さくスケーリングするとしぼんだように見える。体積を保存するために体積維持(Maintain Volume)モディフィアをつかう。
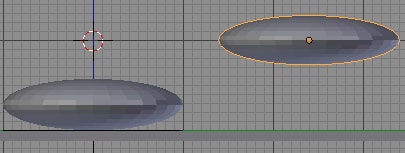
体積維持があると、地面に当たった時に潰れるアニメーションと 地面から跳ね返ったときに伸びるアニメーションとを両方とも Z 方向のスケーリングで実現できる。


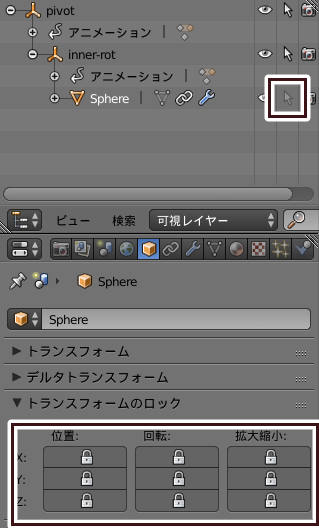
ポリゴンオブジェクトの設定
ポリゴンオブジェクトの要素をロックし選択できなくする。これによってキーを打ったり球のパラメータを変更するといった誤操作を防止できる。