動的に皺を作れる tension map の使い方
カテゴリ:blender
tension map はメッシュの変形箇所を表示するアドオンだ。伸びている部分は赤で、縮んでいる部分は緑で表示される。アーマチュアやシェイプキー・物理演算による変形に対応している。加えて変形部分の頂点グループも作成する。ディスプレイスモディフィアを使えば動的に皺を生成することも可能だ。
ジオメトリノードを使ったテンションマップ
ダウンロード
セットアップ方法
アドオンのインストールに特別なところはないので省略。
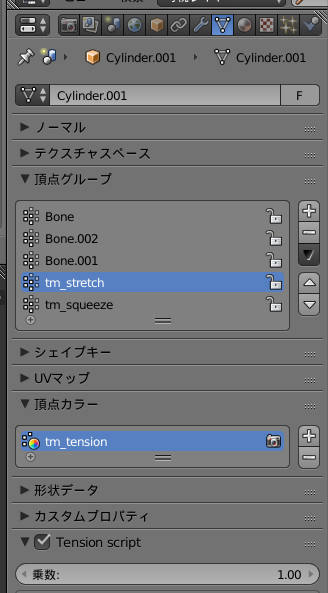
データタブでTension script にチェックを入れアニメーションを再生(Alt + A)させると、tm_tension という名前の頂点カラーが作成され、tm_stretch、tm_squeeze という名前の頂点グループが作成される。

tension map の設定
Cycles で tension map の情報を取得する
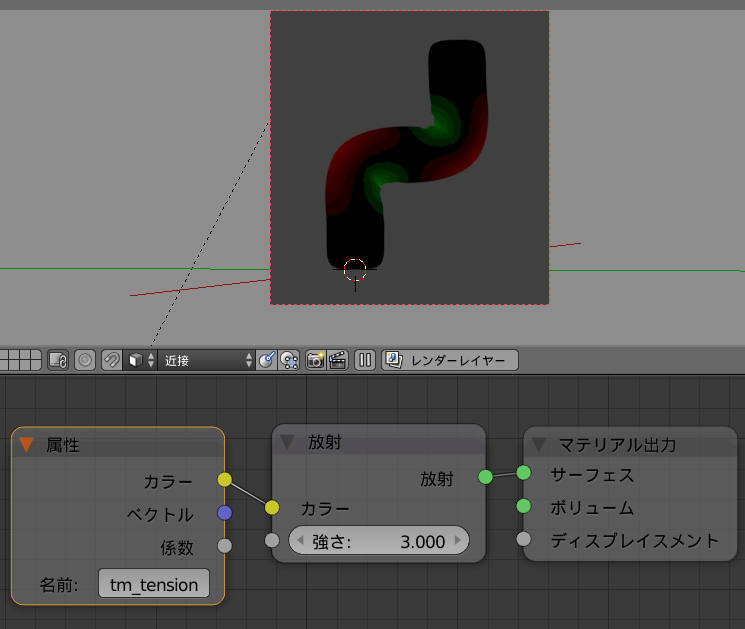
属性(Attribute)ノードに tm_tension を指定すると伸縮情報を色で取得できる。以下のようなノードで動作チェックできる。フレームを更新しないとテンションマップは更新されない。

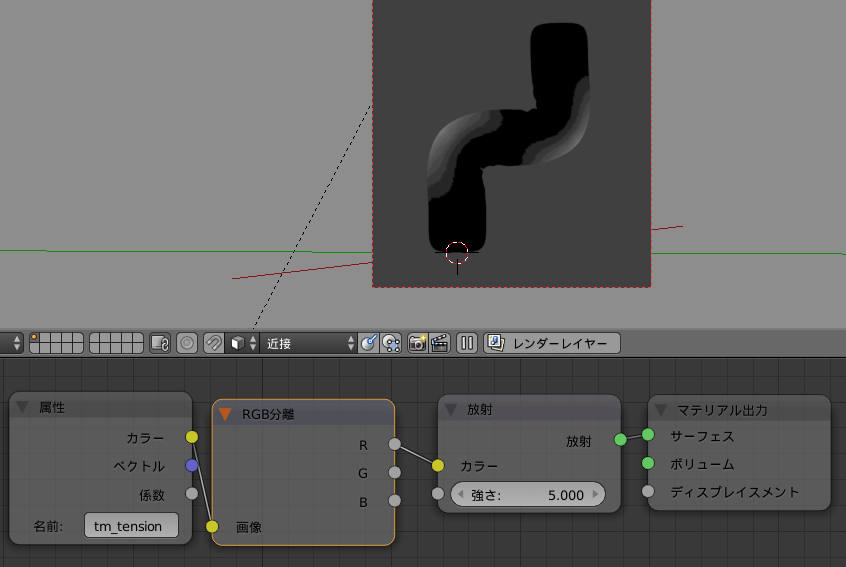
動作テスト
伸縮情報の取得
伸びている部分は赤、縮んでいる部分は緑で表示されている。RGB 分離(separate RGB)ノードでそれぞれ取得できる。
頂点グループ
伸縮情報は頂点グループとしても取得できる。伸びている部分は tm_stretch、縮んでいる部分は tm_squeeze で取得できる。
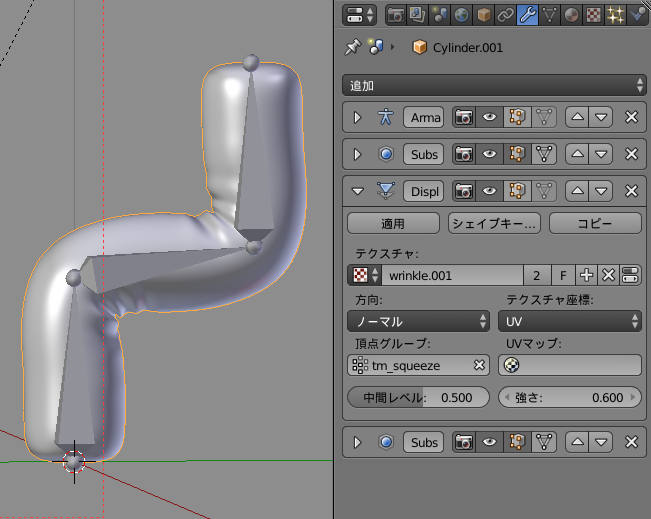
パーリンノイズを横に引き伸ばした以下のような画像をディスプレイスモディフィアで変形させるとリアルタイムで皺を作成できる。フレームを更新しないとテンションマップは更新されない。

皺のテクスチャ

ディスプレイスの設定例