Blender でばねと接地のリグ
この記事はメッシュを変形させるリグと、接地させるリグとを解説する。
メッシュを変形させるリグ
ばねをカーブでつくり、フックで変形させる方法と、ばねをポリゴンとスクリューモディフィアとでつくり、スクリューモディフィアで変形させる方法とがある。
カーブを使う方法
カーブを使う方法の強みは巻き始めと巻き終わりの間隔を詰められることだ。欠点はリグが煩雑になることと、カーブを巻くのが面倒なことだ。
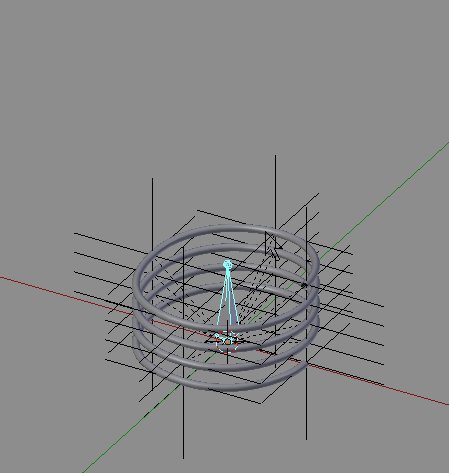
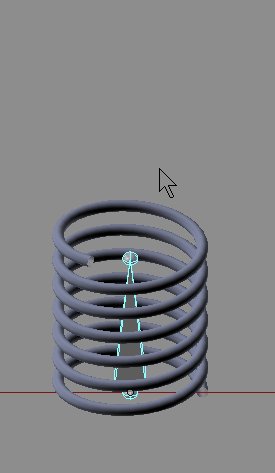
ばねの作成
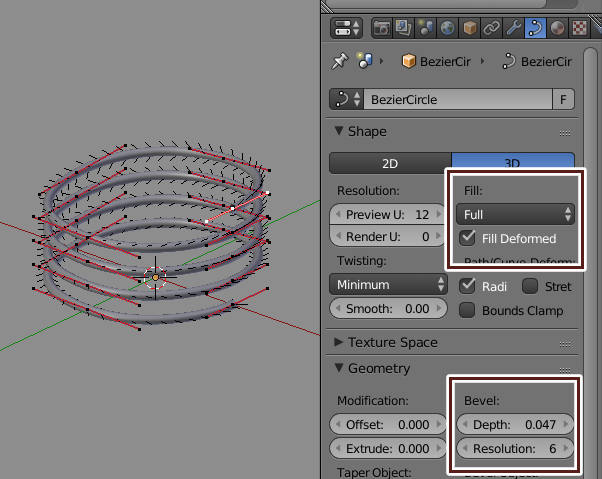
カーブでばねを作成する。カーブの Fill を Full にし、Depth と Resolution でポリゴンを作る。Array を使うこともできるが、スケールさせるときに Array のオフセット値を補正するドライバーが必要になる。

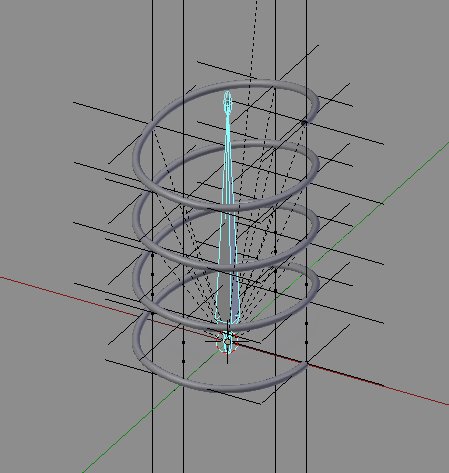
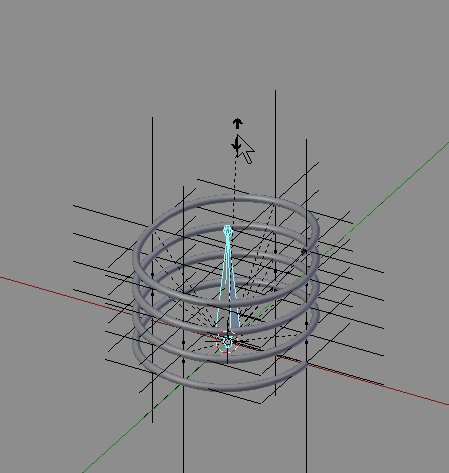
リグ
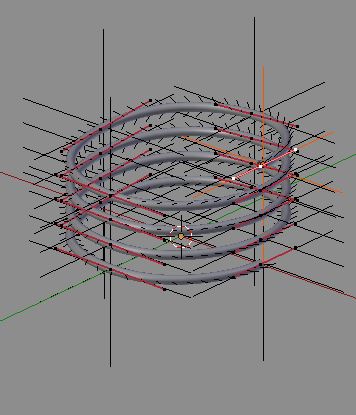
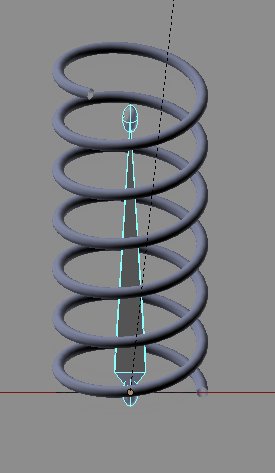
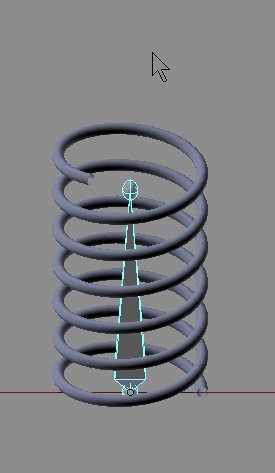
カーブのコントロールポイントはポリゴンの頂点のようにスキニングできない。しかしフックモディフィアを使えば、コントロールポイントとオブジェクトとを対応付けて動かせるようになる。この操作のショートカットが用意されており、カーブのエディットモードでコントロールポイントを選択し、Ctrl + H > 新規オブジェクトにフック(Hook to New Object)を実行する。するとエンプティオブジェクトが作成され、カーブにフックモディフィアをつけられる。すべてのコントロールポイントを選択して一度にフックをつけるようなことはできないことに注意。

あとはボーンまたはコントロール用のエンプティに作成されたエンプティを親子付けする。あとはこれをスケールすれば操作できる。実際使うときにはコントロール用ボーンにストレッチ(Stretch to)コンストレイントをつけると便利だ。

スクリューモディフィアを使う方法
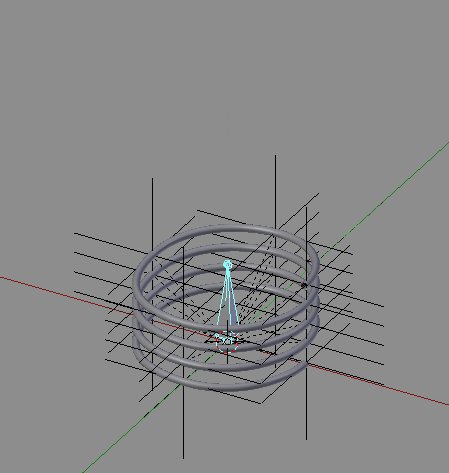
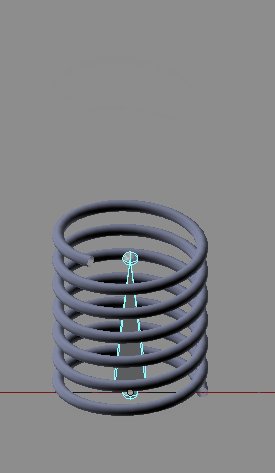
ばねの作成
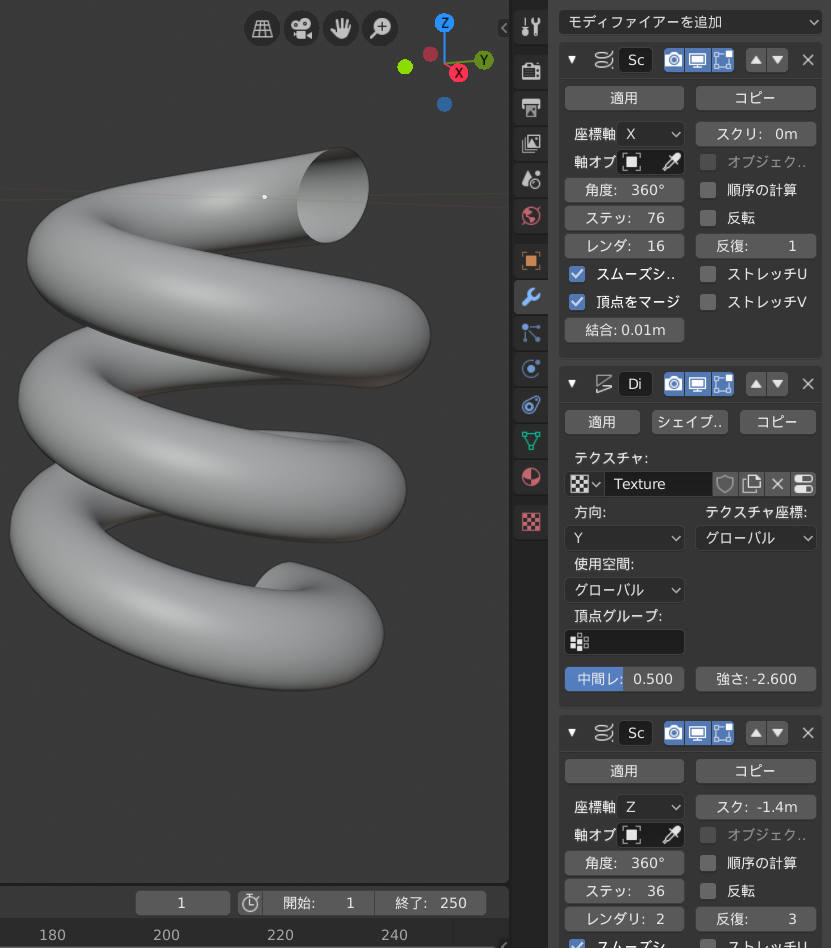
XもしくはY方向にずらした頂点のみのメッシュをスクリューで円にし、ディスプレイスでY方向に移動、さらにスクリューでばねができる。
リグ
スクリューモディフィアのスクリューにドライバーをつける。今回はボーンのスケールのローカル Y に対応づけた。

接地させるリグ
シュリンクラップを使う方法と剛体を使う方法とがある。
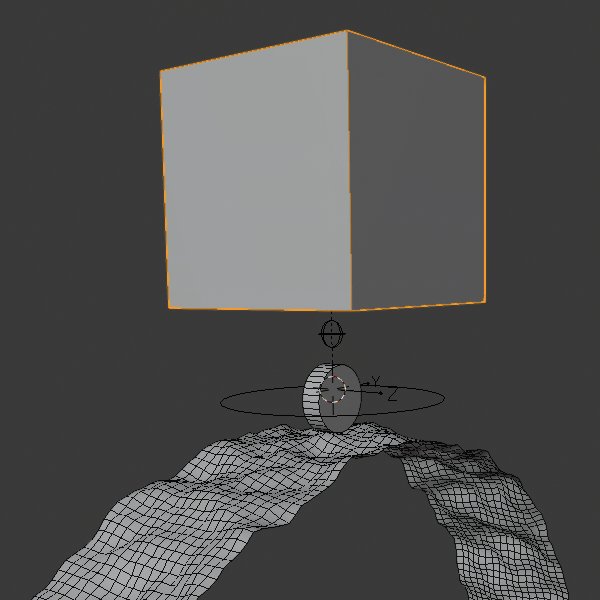
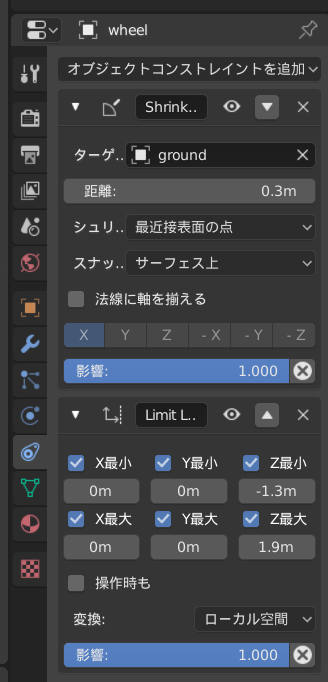
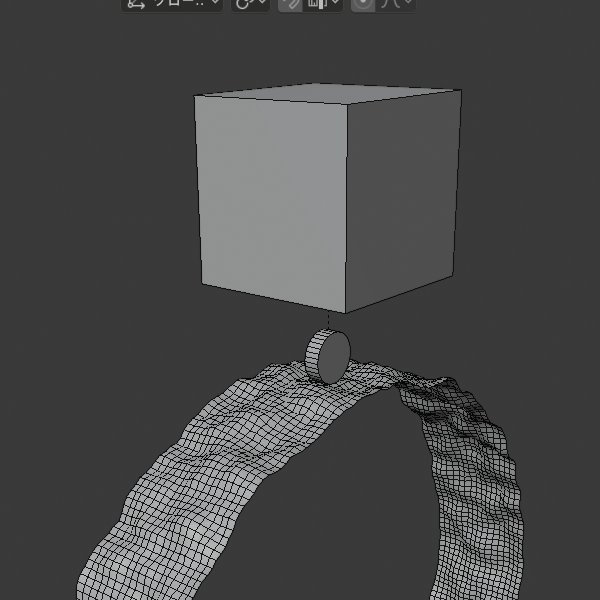
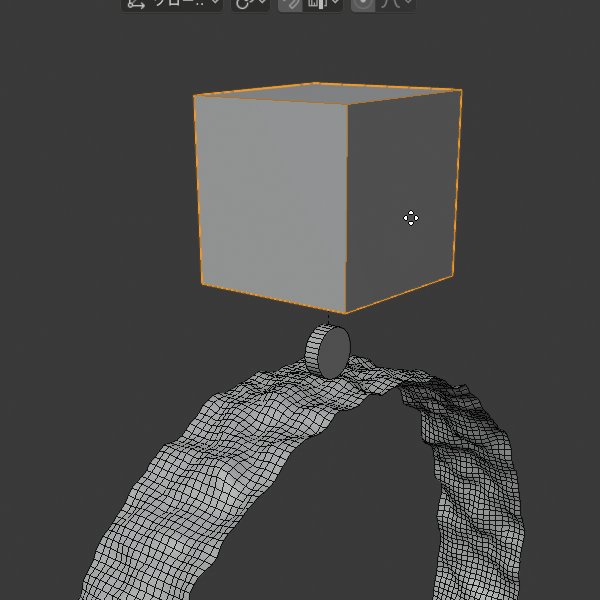
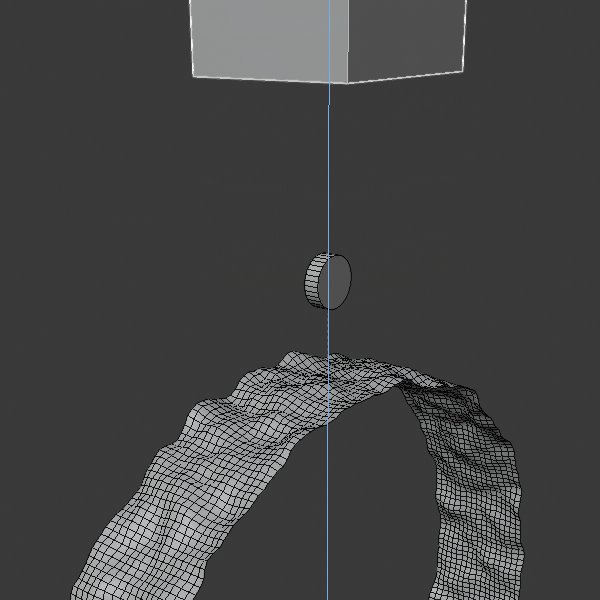
シュリンクラップを使う方法
シュリンクラップと位置制限を使う。地面から離れる動きが必要なので、位置制限の変換はローカル空間にする。親子付けでボディと連結する。


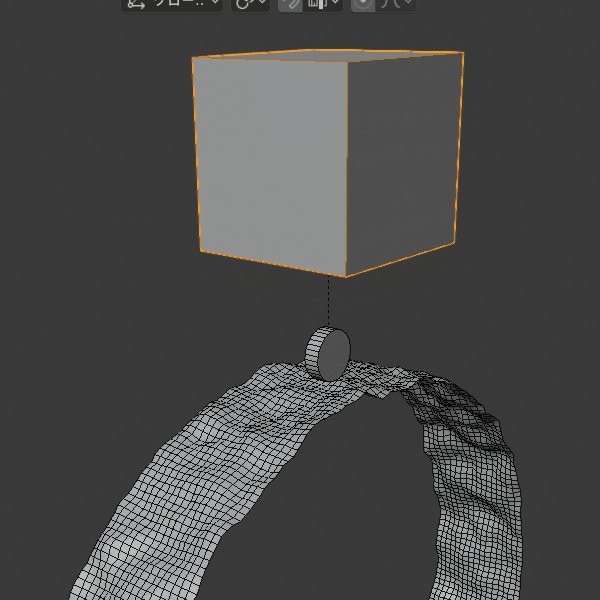
剛体を使う方法
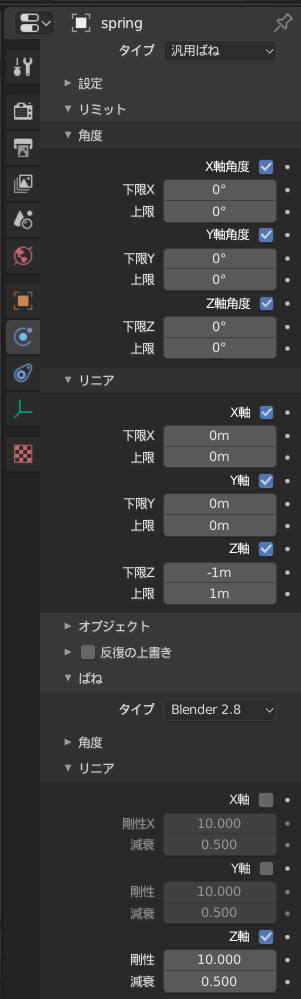
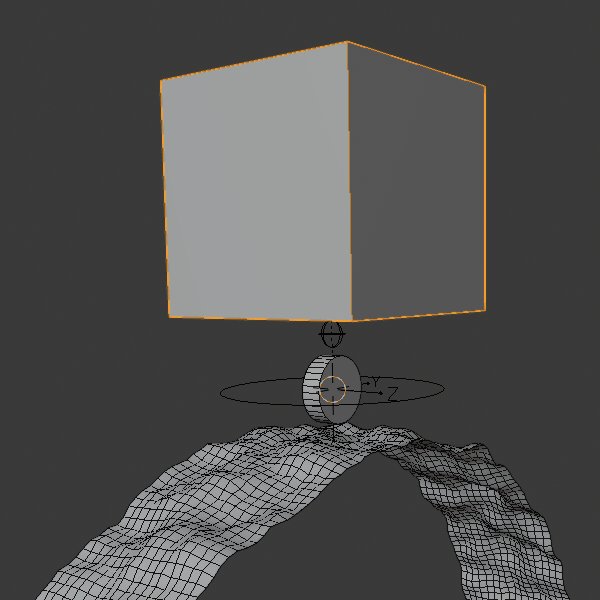
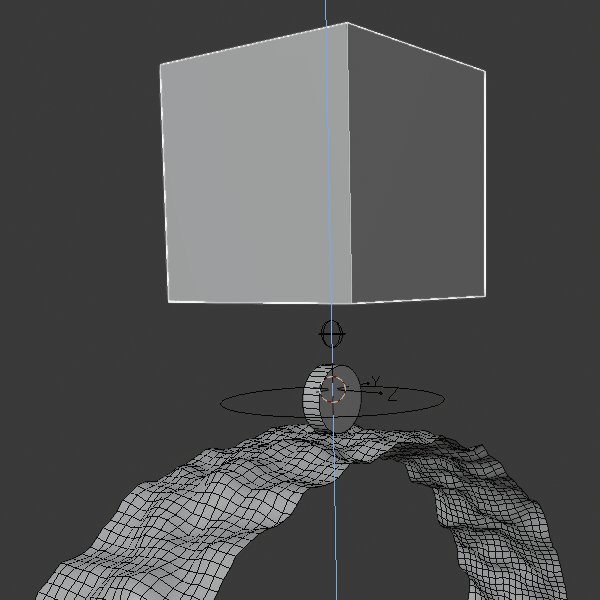
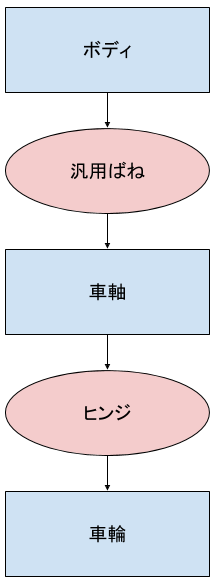
リジッドボディコンストレイントの汎用ばねで上下の動きをコントロールし、回転軸の制限にヒンジを使う。コンストレイントチェーンは以下の図のようになっている。青がメッシュで、赤がエンプティだ。メッシュには剛体のみをつけ、エンプティにリジッドボディコンストレイントをつける。

汎用ばねの設定で上下の移動のみ許可するよう設定する。ヒンジや剛体に特殊な設定は不要。