Blender 2.80 で UI のスクリプトを書く
古いスクリプトを 2.80 に移植する方法はBlender 2.79 のスクリプトを 2.80 にアップデートするを参照。
スクリプトの実行方法
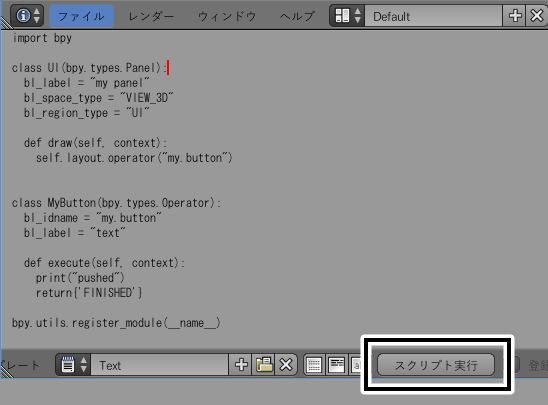
テキストエディタにコードを入力し、スクリプト実行を押すのが簡単だ。

スクリプトの自動実行
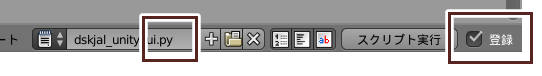
テキストの拡張子を .py にして登録にチェックを入れると、次回ファイルを開いた時に自動的にスクリプトが実行される。

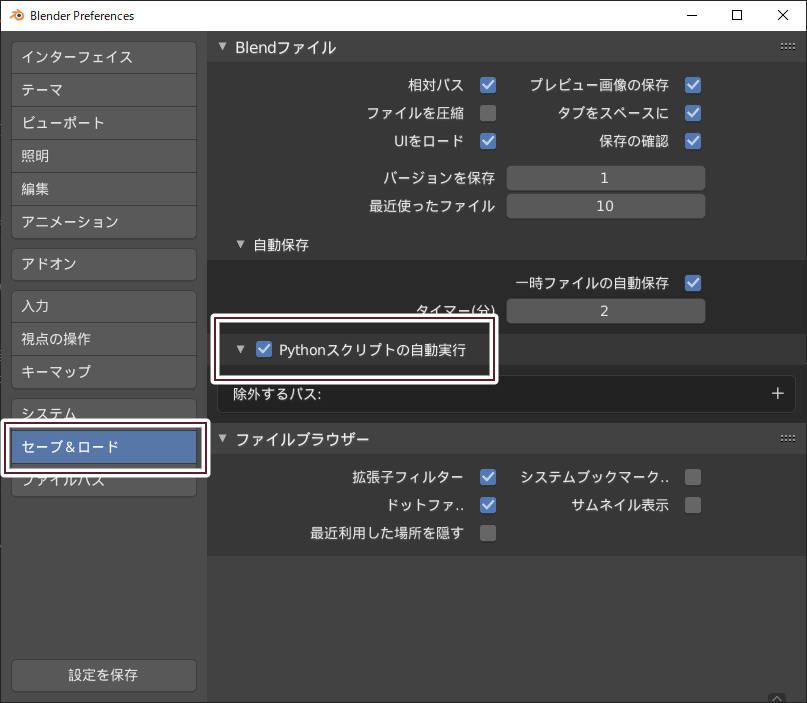
これはリグを配布するとき等に必須になるが、脆弱性の原因にもなる。なのでデフォルトでは自動実行はされないようになっている。自動実行を有効にするにはユーザー設定(編集 > 設定)の、セーブ & ロードタブの Python スクリプトの自動実行にチェックを入れる。

カスタムボタンの作成
以下のコードはカスタムボタンクラスだ。ボタンの文字が text で、押すとコンソールに pushed を表示する。一番最後の行はクラスの登録を行う。登録しないとオペレーターも UI を表示するパネルも使えない。この最後の行はスクリプト内のすべてのクラスを登録する。パネルに配置しないと表示できないので、このまま実行しても何もおこらない。
import bpy
class MY_OT_button(bpy.types.Operator):
bl_idname = "my.button"
bl_label = "text"
def execute(self, context):
print("pushed")
return{'FINISHED'}
bpy.utils.register_class(MY_OT_button)
このオペレーターをパネルの draw から呼び出せばボタンが表示される。self.layout.operator("bl_idname に設定した名前") で呼び出せる。bl_idname はすべて小文字かつドットをひとつ含んでいる必要がある。2.80 からはクラス名にも制約ができた。詳細はbl_idname の命名規則を参照。
UI を配置する
メニュー
以下のコードはエディットモードの頂点メニューに pushed メニューを追加する。VIEW3D_MT_edit_mesh_vertices などのプロパティは公式ドキュメントに存在しない。登録可能なほかのメニューは Blender 3D: Noob to Pro/Advanced Tutorials/Blender Scripting/Object, Action, Settings の VIEW_3D_HT_header の項を参照。
import bpy
class MY_OT_button(bpy.types.Operator):
bl_label = "pushed"
bl_idname = "my.button"
def execute(self, context):
print("pushed")
return{'FINISHED'}
############## 追加されたコード ##############
def my_button_callback(self, context):
self.layout.operator("my.button")
##############################################
bpy.utils.register_class(MY_OT_button)
############## 追加されたコード ##############
bpy.types.VIEW3D_MT_edit_mesh_vertices.append(my_button_callback)
##############################################
''' 登録を解除する場合
############## 追加されたコード ##############
bpy.types.VIEW3D_MT_edit_mesh_vertices.remove(my_button_callback)
##############################################
bpy.utils.unregister_class(MY_OT_button)
'''
サイドバー
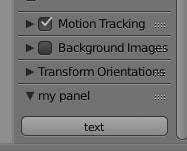
以下のコードはサイドバーにボタンを表示する。ボタンのコードにクラス UI を追加しただけだ。
import bpy
################ 追加されたコード ##############
class MY_PT_ui(bpy.types.Panel):
bl_label = "my panel"
bl_space_type = "VIEW_3D"
bl_region_type = "UI"
def draw(self, context):
self.layout.operator("my.button")
##############################################
class MY_OT_button(bpy.types.Operator):
bl_label = "text"
bl_idname = "my.button"
def execute(self, context):
print("pushed")
return{'FINISHED'}
classes = (
MY_PT_ui,
MY_OT_button
)
for cls in classes:
bpy.utils.register_class(cls)
''' 登録を解除する場合
for cls in reversed(classes):
bpy.utils.unregister_class(cls)
'''

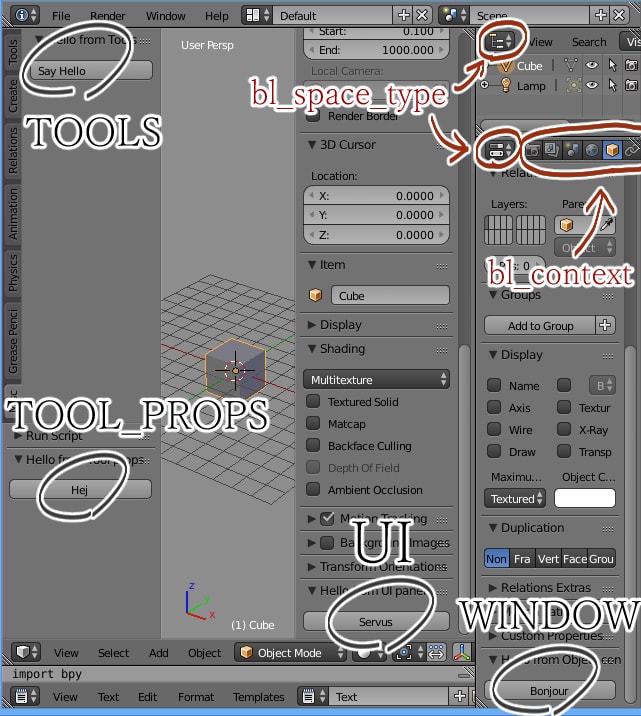
UI の配置場所
クラスの bl_region_type プロパティによってどこに表示されるかがきまる。文字列と配置場所との対応は以下のようになっている。

具体的には以下のようになる。
bl_space_type = "VIEW_3D" bl_region_type = "UI" bl_space_type = "PROPERTIES" bl_region_type = "WINDOW" bl_context = "object" bl_space_type = "PROPERTIES" bl_region_type = "WINDOW" bl_context = "material"
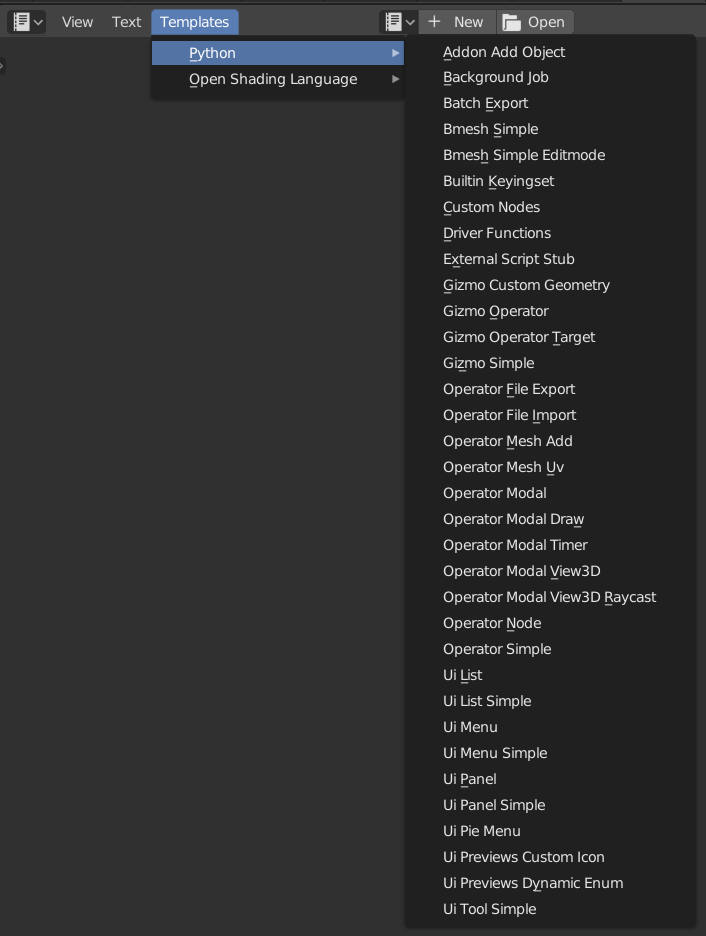
スクリプトテンプレート
Blender 2.80 にはスクリプトの雛型が用意されている。スクリプトの書き方がわからない場合はこれが参考になる。

特定のオブジェクトが選択されているときだけ表示する
poll クラスメソッドを使う。以下のコードは選択されているオブジェクトがメッシュで名前が Cube の時だけ UI を表示する。
import bpy
class MY_PT_ui(bpy.types.Panel):
bl_label = "my panel"
bl_space_type = "VIEW_3D"
bl_region_type = "UI"
################ 追加されたコード ##############
@classmethod
def poll(self, context):
o = context.active_object
return o and o.type == 'MESH' and o.name == 'Cube'
##############################################
def draw(self, context):
self.layout.operator("my.button")
class MY_OT_button(bpy.types.Operator):
bl_label = "text"
bl_idname = "my.button"
def execute(self, context):
print("pushed")
return{'FINISHED'}
classes = (
MY_PT_ui,
MY_OT_button
)
for cls in classes:
bpy.utils.register_class(cls)
関連リンク
公式ドキュメントにはボタンのレイアウトやそのほかの機能が紹介されている。http://wiki.blender.org/index.php/Dev:Py/Scripts/Cookbook/Code_snippets/Interface
スクリプトをプラグインにするには[Blender] Blenderプラグインの作り方を参照。
[Blender] アドオンのインストール・アップデート・アンインストール方法のまとめ