Blender の UV 展開 Tips
目次
- 操作
Blender の UV 展開のワークフロー
シームをつけるとき Ctrl + E で辺のメニューを呼び出せる。一度「シームをつける(Mark Seam)」を実行した後、他のコマンドを実行しない限りは Shift + R で前回のコマンドを実行できる。
シームを手動で入れる場合
- 切れ目の部分にシームを入れる
- 自動展開(UV/画像エディターで E か、ビューポートで U > 展開)
- うまくいった部分をピン止め
- 2. に戻る
- 残りを手動で調整
シームを自動で入れて、手動で不要なシームを削除する場合
この方法はライブ展開を有効にして行われることが多い。
- UV を自動展開する
- UV > アイランドによるシーム(Seams From Islands)を実行する
- 不要なシームを削除する
不要なシームは3Dビューポートで「選択 > リンク中のものを選択 > リンク(L)」でシームを選択すると効率的だ。シームをクリアにショートカットを設定すれば、L > シームをクリア > L > シームをクリアで不要なシームを削除していける。
Tips
ミニマムストレッチを使う(4.3)
自動 UV 展開のアルゴリズムにアングルベースと等角とミニマムストレッチとがある。ミニマムストレッチが最も面積のばらつきが小さくきれいに展開できる。次点でアングルベース。
アルゴリズム
- 等角(Conformal)はアルゴリズムにLSCMを使う
- アングルベース(Angle Based)はアルゴリズムにABF++を使う
- ミニマムストレッチはアルゴリズムにSLIM(Scalable Locally Injective Mappings)を使う
外部リンク
What is the technical between conformal and angle-based unwrapping?
Least Squares Conformal Maps for Automatic Texture Atlas Generation(pdf)
ABF++ : Fast and Robust Angle Based Flattening(pdf)
SLIM(Scalable Locally Injective Mappings)
UV の面積に注意する
UV の面積比率はポリゴンの面積比率と一致させる必要はない。ポリゴンの面積は小さくても、目や顔のようなディティールが必要な場所は大きな UV の面積を割り当てることがある。
詰め込み過ぎない
UV 島の隙間は最低でも 1px は必要になる。UV 島間のスペースが不足すると隣のピクセルの色を拾うため、変な線が出る。高解像度のテクスチャではあまり問題にならないが、低解像度(256 x 256 程度)ではよく問題になる。
シーム位置の問題
ビューポートでテクスチャペイントを使ったり、Substance Painter 等を使ってテクスチャを作成する場合、シームの位置は問題にならない。外部の2Dドローイングアプリでテクスチャを描くときにシームの位置が問題になる。側面はあまり注目されないので側面にシームをつけることが多い。正面と背面とが左右対称なら正中線にシームをつけられるが、UV 境界は UV がゆがみやすく、目につきやすい正面側で問題になるかもしれない。
UV 展開してから結合する
リンク複製やモディフィアを使わずにメッシュを複製すると、複数回同じメッシュの UV を展開する必要がある。その場合、リンク複製でモデリングしてメッシュを結合する前にメッシュの UV 展開を済ませておくと UV がスタックされる。
UV 展開後に UV を重ねたい場合は、標準アドオンの Magic UV のコピーペースト機能が使える。
単色塗りの箇所を分離する
セルルックの場合、テクスチャが不要な単色塗りの箇所が存在する。その箇所をポリゴンで分離すると、テクスチャを有効利用できる。ただしポリゴン数は増える。
外部リンク
今の世代だと、ここまで切り詰める必要はあまり無くなってきたけどPS2ぐらいの時によく使ってたUVの伸縮方向を意識したテクスチャのサイズ縮小テクニック。髪の毛のような縦に伸びるテクスチャは横に縮めると解像感が下がるけど、縦に潰すと解像感を維持して縮小できるよという#ローポリゴン古文書 pic.twitter.com/aZVgBg3Sgr
— まじかる☆しげぽん@VRoid (@m_sigepon) July 10, 2019
UVワークによる、テクスチャ品質の違い。例えば十字に模様を描きたかったら格子状に展開されていると左上のように綺麗にラインが描画される。斜めに展開してしまうと左下のようにジャギる。逆にこれを逆手に取って斜めにキレイなラインを入れたいときはUVを45度傾ける手法を取ったりする。 #VRoid pic.twitter.com/P41YCyzfSG
— まじかる☆しげぽん@VRoid (@m_sigepon) December 14, 2018
あと、スカート状に広がってるUVを格子状に展開する理由や、それぞれのメリットデメリットとか。勿論全てのケースで格子状に展開するわけではなく扇状に展開もする。ケースバイケース#ローポリゴン古文書 pic.twitter.com/QRmunVx5sJ
— まじかる☆しげぽん@VRoid (@m_sigepon) July 10, 2019
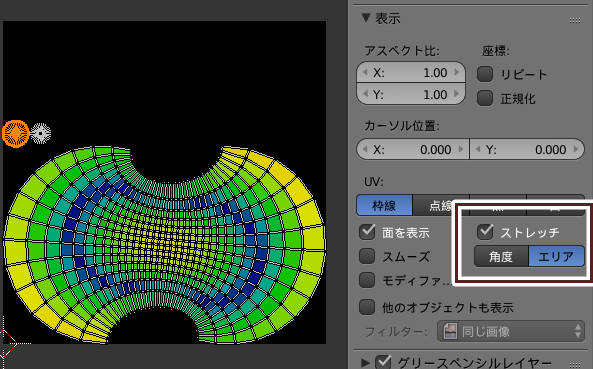
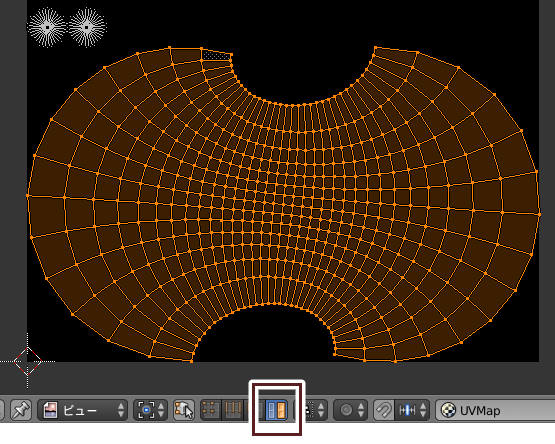
UV のゆがみを表示する
プロパティシェルフ(N)の表示でストレッチにチェックを入れると UV のゆがみを表示できる。エリアにすると面積に応じた色がつけられる。3D上の面積とUVの面積とが近い場合は青で表示される。
角度の場合も同様だ。ただし角度のゆがみが大きいときは緑で表示される(エリアの場合は赤)。
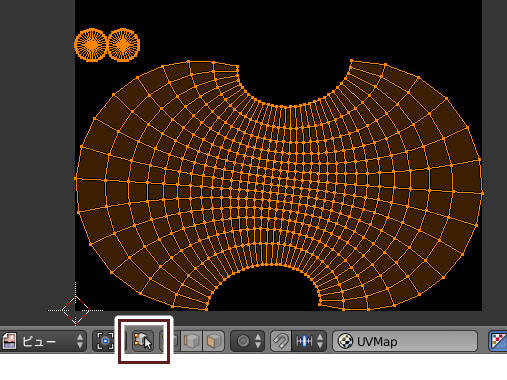
UVと編集モードでのメッシュの選択を同期
UVと編集モードでのメッシュの選択を同期は以下の機能が有効になる。
- 3Dビューで選択していないメッシュの UV を編集できる
- 頂点・辺選択時は島をまたぐ頂点が動く
- 面選択時は面を分離できる
通常時の面の分離
面を選択して「選択 > 分離部分を選択(Y)」で分離できる。
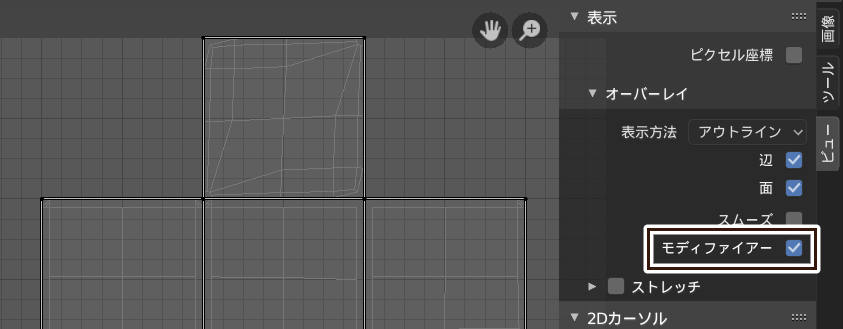
モディフィアで生成されたポリゴンの表示(2.80)
サイドバーのビュータブのモディフィアー(Modified)にチェックを入れる。
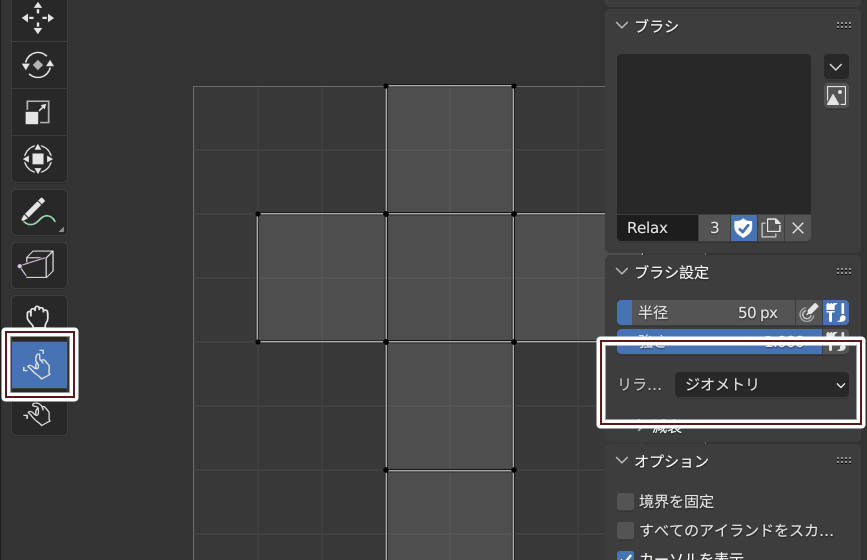
Geometry Relaxation を使う(3.4)
バージョン 3.4 でリラックスのアルゴリズムに Geometry が追加された。これは 3D ジオメトリに沿ったリラックスを実行してくれる。
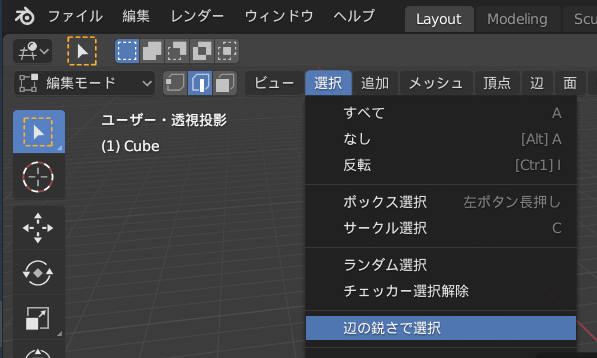
辺の角度を考慮して UV 展開する(スマート UV 投影)
平面の多い機械の UV 展開はスマート UV 投影が便利だ。スマート UV 投影は指定した角度を超える辺を分離して UV を展開する。場所は「UV > スマート UV 投影」。
「選択 > 辺の鋭さで選択」を使って手動でシームをつける方法もある。
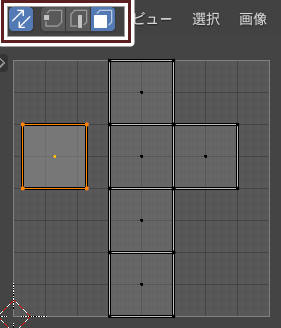
辺の切り離し
バージョン 2.90 からは UV エディタ上で V で辺を分離できる。
UV 同期選択が有効ならば面を選択して移動させることで面を切り離せる。
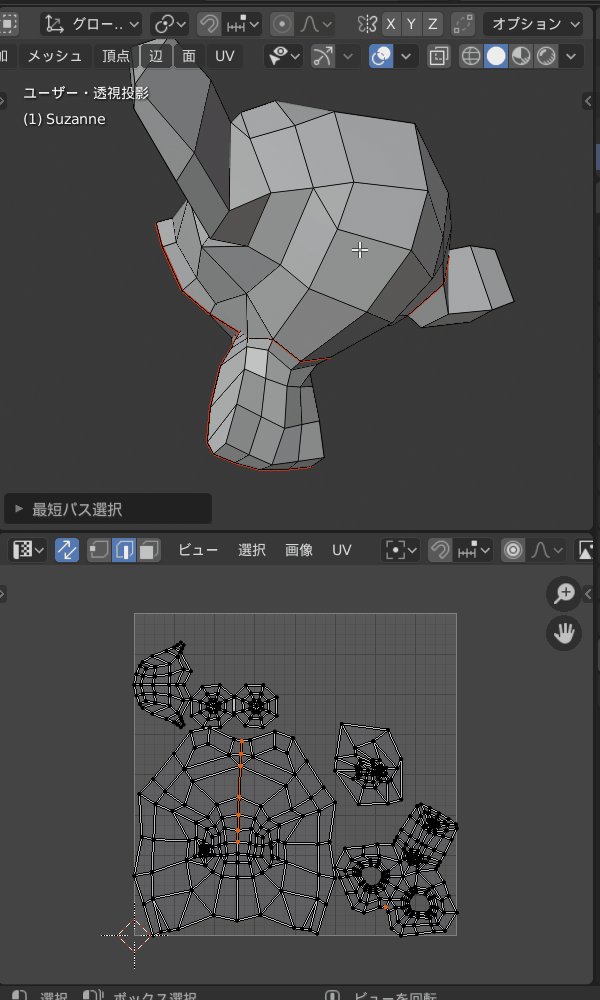
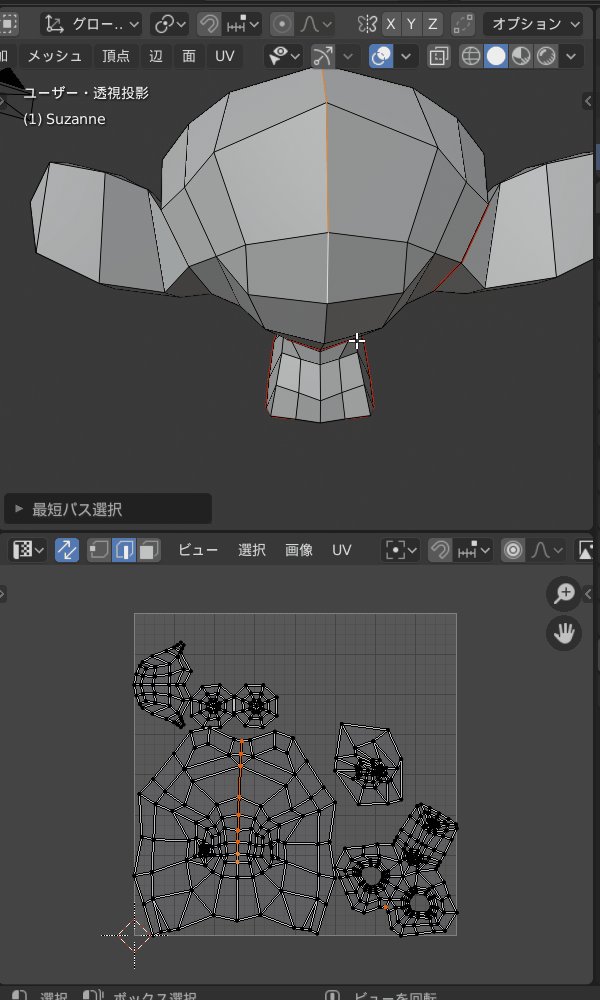
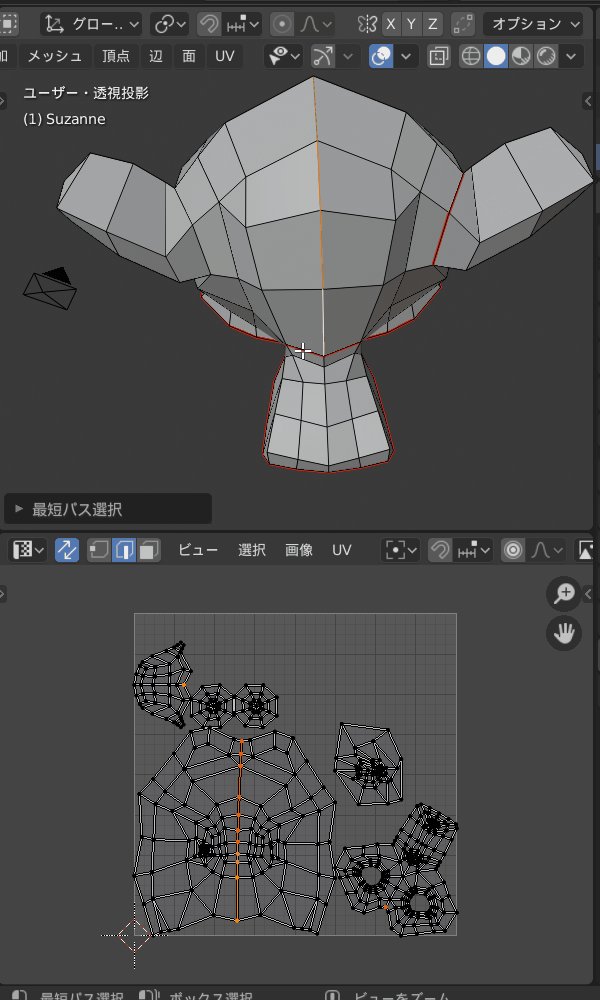
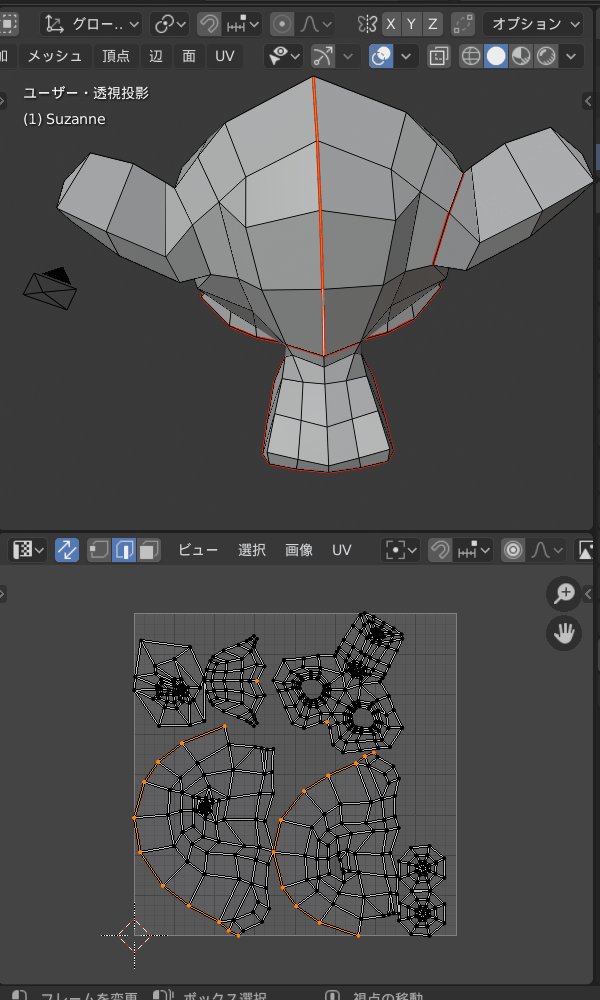
最短パス選択
バージョン 2.90 からは UV エディタでもエディットモードと同じように、Ctrl + クリックで最短パス選択ができるようになった。
島選択
島選択を使えば UV の塊を効率的に選択できる。他の選択モードで島を選択するには「選択 > リンク選択(Ctrl + L)」でできる。
島を梱包(Pack Islands)
「UV > 島を梱包(Ctrl + P)」は UV の相対的な大きさを維持したまま、テクスチャに収まるようにスケールしてくれる。
アクティブ四角形面に追従(follow active quad)
アクティブ四角形面に追従を使えば、グリッド状のポリゴンを整列させられる。これは服や脚、腕等の円柱状のポリゴンで威力を発揮する。やり方はUV展開してみよう(その3)やアクティブ四角形面に追従を参照。
TexTools
四角化は TexTools を使うのが便利だ。四角化したい UV を選択して Rectify を押すだけで UV を四角化できる。
Uv Squares
同様の機能をもつアドオンとしてUv Squaresがある。こちらは四角化したい面を選択して実行するだけなので簡単だ。
複数のオブジェクトを同時に UV 展開する
Blender 2.80
Blender 2.80 からは UV だけでなく複数のオブジェクトを編集できるようになった。
Blender 2.79 以前
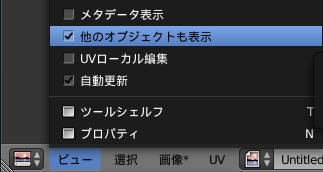
同じテクスチャを参照している場合、「ビュー > 他のオブジェクトも表示(Draw Other Objects)」が使える。ただしこの方法はカラーグリッドや UV グリッドでは使えない。
MultiEdit アドオン
MultiEdit は UV だけでなく3Dビューのエディットモードでも機能する。MultiEdit Addon Alpha 2! Major Update!からダウンロードできる。
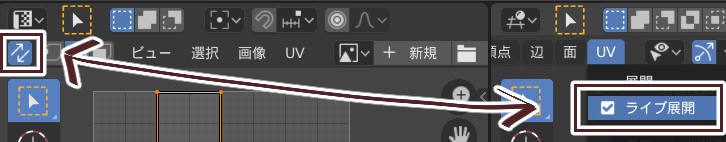
ライブ展開
3Dビューポートでライブ展開にチェックを入れ、UVエディターで UV 同期選択にチェックを入れた状態で、辺にシームを入れると、自動的に UV が更新される。更新してほしくない点は、UV エディターでピン止め(P)しておく。
UV 座標の補正(2.90)
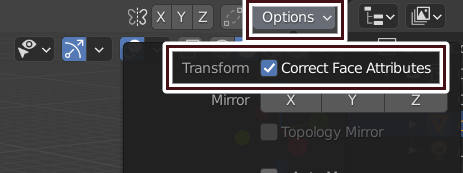
3Dビューポートのオプションで Correct Face Attribute を有効にすると、頂点位置に応じて UV 座標を補正するようになる。この機能はシームレスなテクスチャが適用されているメッシュで特に効果がある。
ショートカット「GGG」で頂点を移動するときに UV も同時に補正できる。
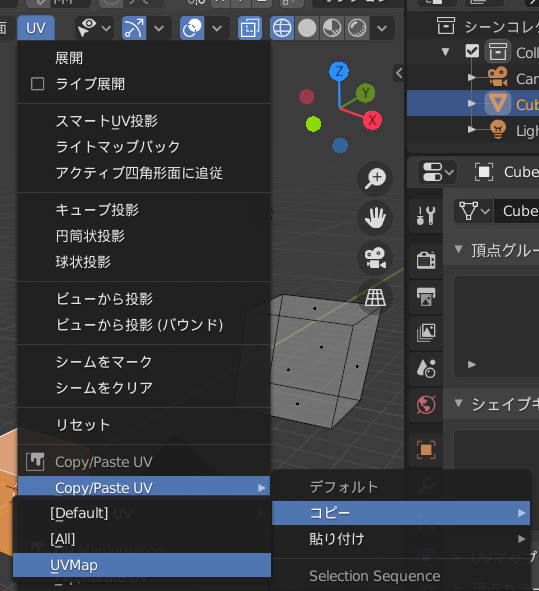
UV のコピーペースト
標準アドオンの Magic UV を使えば UV のコピーペーストができる。複製されたメッシュなら島単位での操作も可能だ。3Dビューのエディットモードで「UV > Copy/Paste UV > コピー > 対象の UV マップ」でコピー、「UV > Copy/Paste UV > 貼り付け > 対象の UV マップ」で貼り付け。
アドオン
標準アドオン
Magic UV(2.79以降)
機能一覧はTutorialを参照。
Texture Atlas
複数オブジェクトの同時 UV 展開を補助するアドオン。使い方はBlender Addon Review : 複数オブジェクトの同時UV展開(Texture Atlas)を参照。バージョン 2.80 では複数オブジェクトを同時に編集できるので削除された。
無料
UniV
バージョン 4.2 に対応した UV 編集ツール。基本的な機能はそろっている。
TexTools
UV を正方形に整列させる Rectify や、アンチエイリアスをかけて法線・AO・マテリアルID をテクスチャにベイクする機能がある。
Blender 4.0
Blender 4.0 で TexTools のロードに失敗する場合、op_texel_density_set.py の3行目「from bpy.types import FaceMap」を「#from bpy.types import FaceMap」とコメントアウトするとロードできるようになる。
UVP
自動 UV 展開アドオン。機能制限版は無料で使える。UVP のアルゴリズムは標準のアルゴリズムより UV の空白が少ない。
UV-Packer
自動 UV 展開アドオン。
UV Toolkit for Blender 2.8
Texel Density Checker 2.1
テクセル密度を計算するアドオン。密度をコピーしたり、密度に基づいて UV をスケールする機能がある。
Project From Normal
すべての面の平均法線から投影して、UV展開するアドオン。
Dream UV
UV 編集に便利なツールを集めたアドオン。
有料
UVPackmaster 2 STANDARD ($12+)
UVPackmaster 2 PRO($29+)
空白の少ない自動 UV 展開アドオン。
STANDARD 版は UDIM や GPU 実行がサポートされていない。
UV Toolkit 2.0($19)
UV Squares($15.95)
UV を長方形の形に展開するアドオン。
Zuv Tools($5)
UV のコピーペスト・結合・自動スケール等の機能を持つアドオン。
Usmar Uv($14)
UV 編集の便利な機能詰め合わせアドオン。
Zen UV($14)
Symmetrize Uv Util($4)
UV を対称化するアドオン。ブラシツールもある。
Rizomuv Bridge($8)
RIZOMUV にデータを転送するアドオン。
Uv Tools($12)
Github のソースを自分でビルドすれば無料。
QuickTexture($30~$700)
外部リンク
【Blender】UV展開のやり方【考え方・注意点・展開方法】
西川善司の「試験に出るゲームグラフィックス」(1)「GUILTY GEAR Xrd -SIGN-」で実現された「アニメにしか見えないリアルタイム3Dグラフィックス」の秘密,前編#輪郭線の秘密
テクスチャのパターンが目立つ場合は UV を斜めに展開するとパターンが目立たなくなる。
Tip of the day:
— Mr F (@guycalledfrank) 2018年7月18日
Tired of fixing your tree textures to hide tiling?
Just twirl your UVs around the tree! pic.twitter.com/NywSdPlOoX
#256fes で初めてモデル作ってみたけどローポリ難しい!って思ってる人向け。ツールの使い方とかではないです。普通の事ばかりですが初心者さんのヒントになれば。 pic.twitter.com/f1BbZ59X9w
— 𝙇𝙚𝙚🏕 (@leedoppo) February 25, 2021
저 트윗보고 생각나서 후딱 만들어본 움짤
— 김구이 (@northstar1082) August 2, 2021
저희 게임잼에 들어간 포탈 이펙트도 저런식으로 UV를 변형해서 만들었습니다.
이펙트 만드는거 재밌어용 https://t.co/yGjdvqXWBo pic.twitter.com/UjFQMYMsrC
UV の間隔を変えたり、ゆがませたりすると単純な UV アニメーションに変化がつけられる。
【テクスチャを描きたくない人のためのお手軽金属講座】
— ぐみ〜ん@魔物娘図鑑二次モデル (@guminit) December 5, 2021
1.左図のグラデーションとハイライト用テクスチャを作る
2.外周のメッシュをUVをビューから投影し、上が明るくなるように回転させながらグラデーション上に
3.内側を同じようにして今度は上が暗くなるように pic.twitter.com/eEJO7A0xeo
【Blender】UV展開のやり方【考え方・注意点・展開方法】
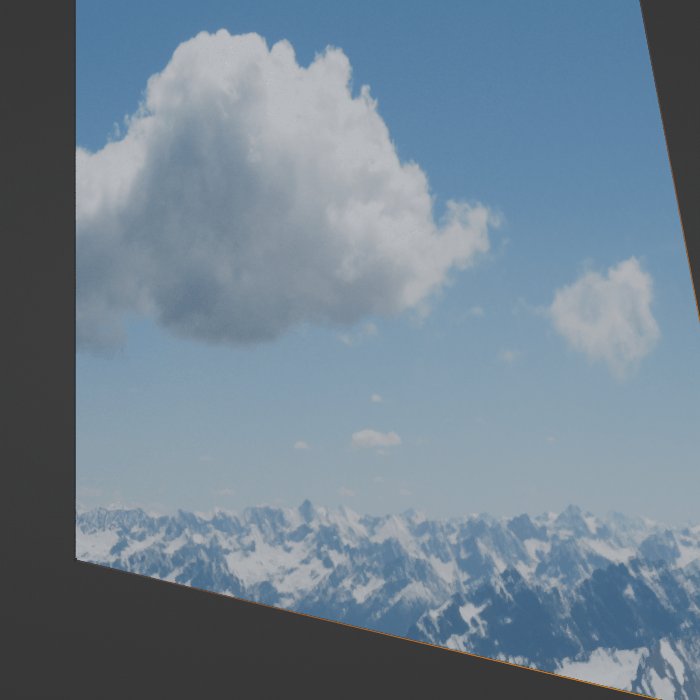
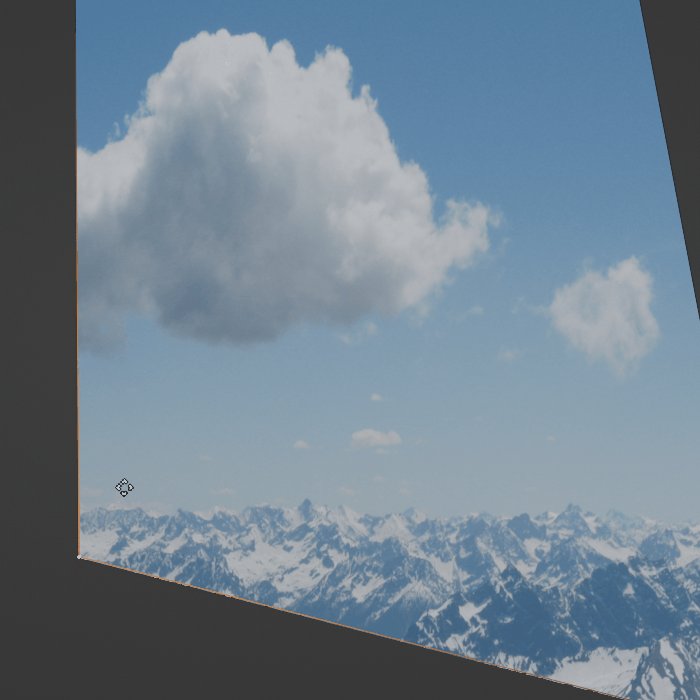
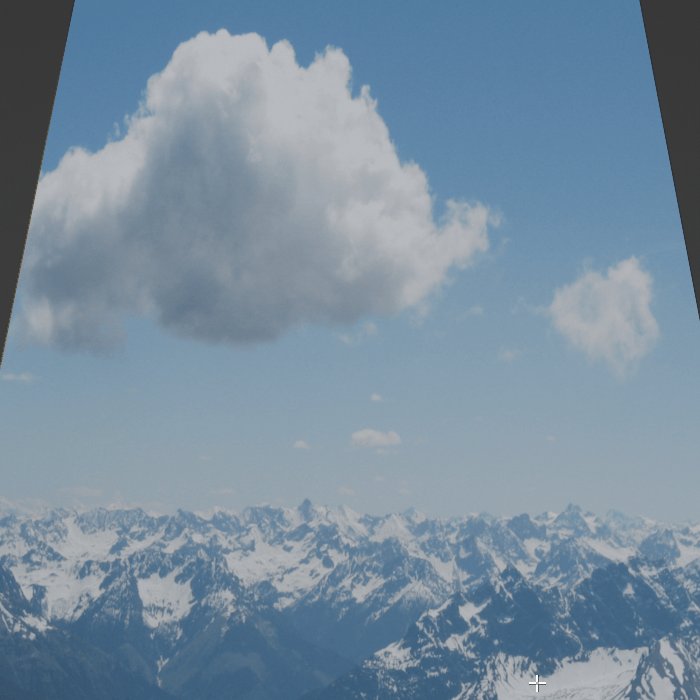
ビューから投影でアスペクト比を維持する Tips
テクスチャのアスペクト比とカメラのアスペクト比を同じにする。
How to avoid stretched/squashed UV's when using Project From View in Blender. #b3d pic.twitter.com/5rRJuKrGS4
— Jan van den Hemel (@JanvandenHemel) August 20, 2020