Pitchipoy で使われている瞼のリグ
この記事では上瞼だけを扱うが,下瞼や口も同様に作成できる.
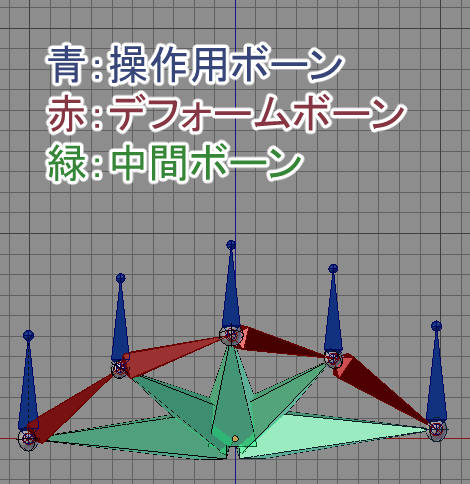
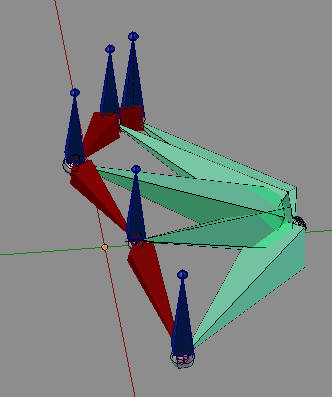
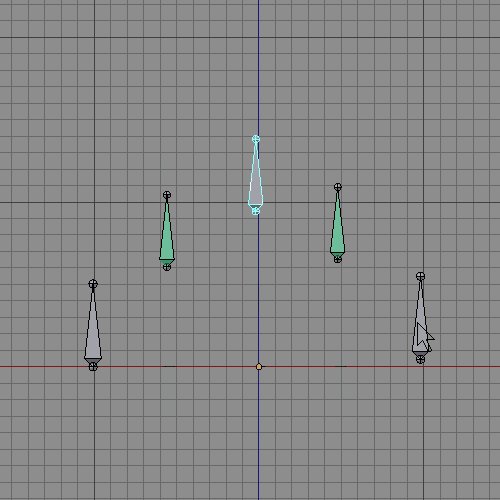
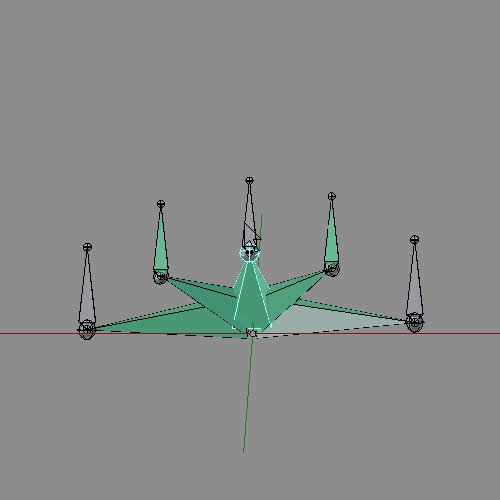
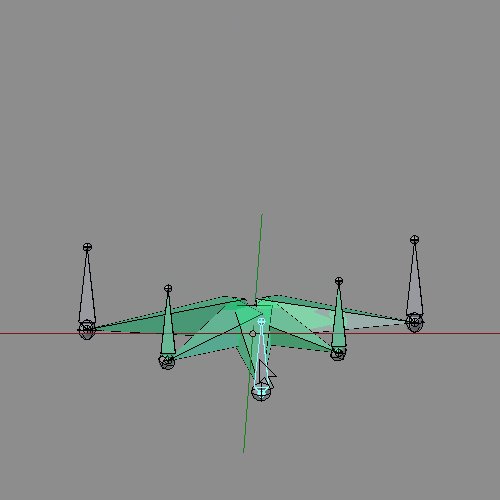
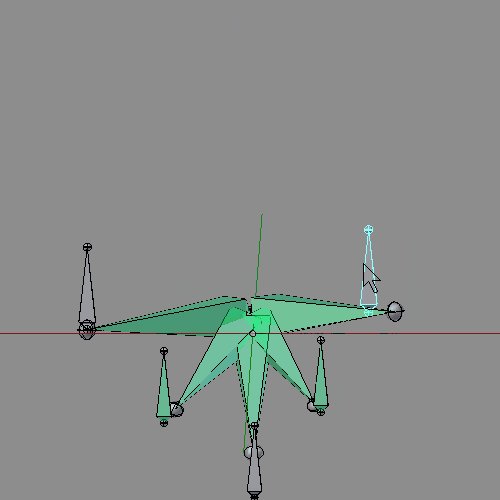
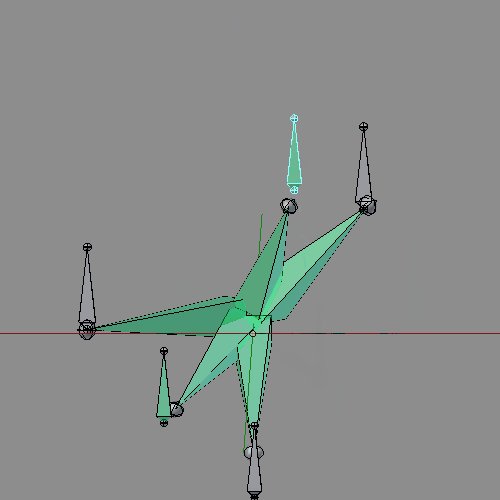
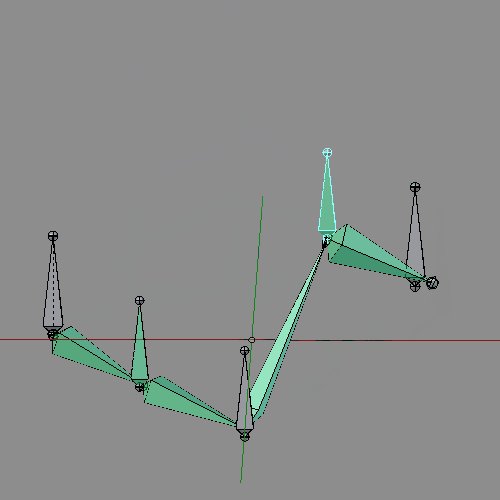
ボーン構造
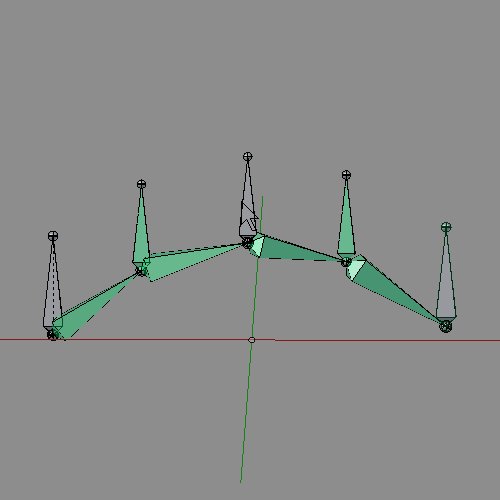
アニメーターが操作するボーン,デフォームボーン,瞼が弧状に動くようにする中間ボーンの三つがある. デフォームボーンは親子付けされているが,ほかのボーンは親子付けはされていない.

中間ボーンの頭は目の奥のあたりに配置する.

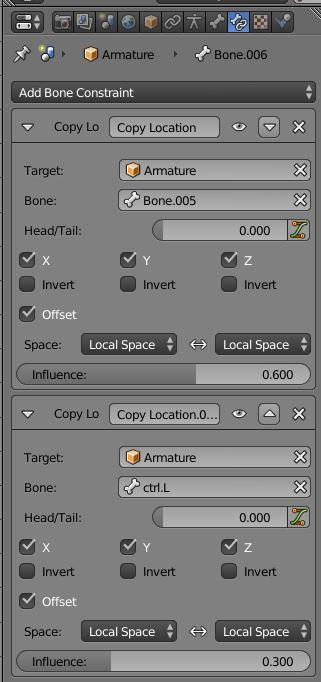
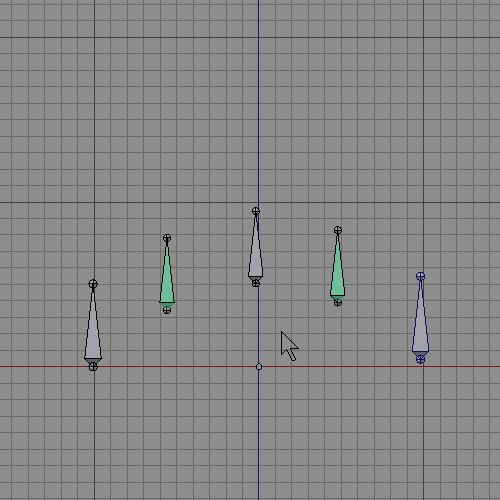
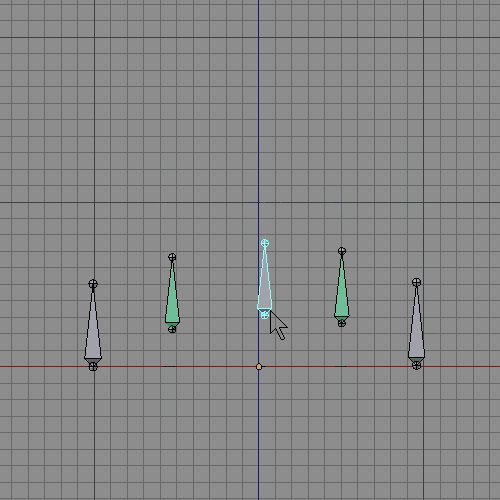
操作用ボーンの設定
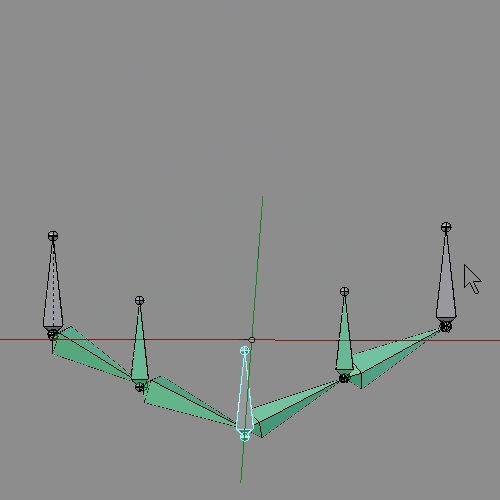
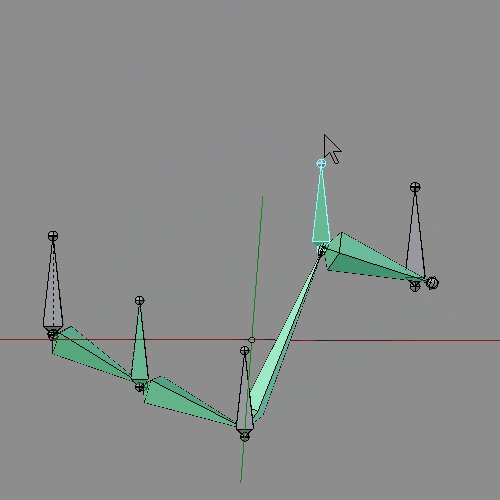
両端と中央の操作用ボーンを動かすとその間の操作用ボーンも動くようにする. 中間の操作用ボーンに Copy Location(位置コピー)をふたつ付けて,Influence を適宜調整する.


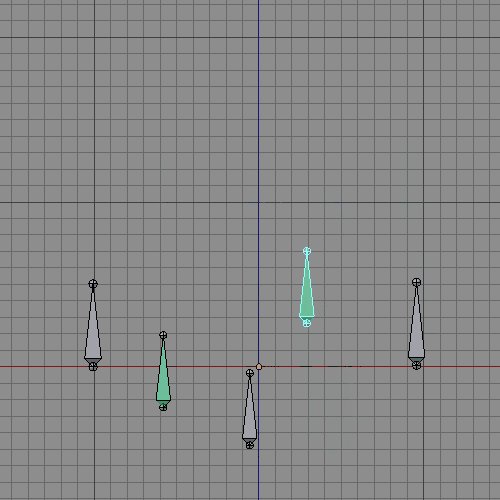
中間ボーンの設定
デフォームボーンが操作用ボーンを直接 Track せず一度中間ボーンを経由させるのは,操作用ボーンを上下させるだけで眼球を貫通せずに瞼を閉じられるようにするためだ. しかしこの方法では操作用ボーンを大きく動かしたときに,額やほほのメッシュが崩壊することもある. 大げさな表情をつくるカートゥーンのようなモデルでは,中間ボーンを使わずに操作用ボーンを直接 Track したほうがいいかもしれない.
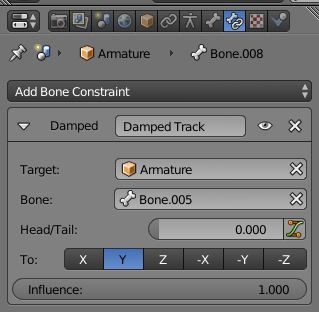
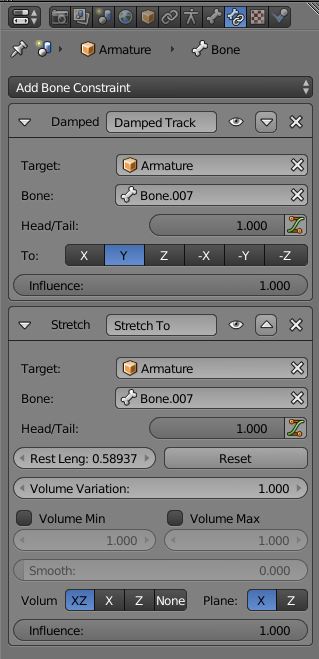
中間ボーンに Damped Track(減衰トラック)をつける.


デフォームボーンの設定
中間ボーンを Damped Track(減衰トラック)するよう設定する.追加で Stretch to(ストレッチ)をつける. 順番は重要で,減衰トラックが先でなければならない. 設定したらストレッチの Reset で初期位置に戻す.

最後に目頭の位置のデフォームボーンと操作用ボーンとを,操作用ボーンを親として親子付けする.

tips
上瞼は角膜に張り付いて移動する. たとえば眼球が上を向いた時,上瞼は角膜の部分に瞼がかぶらないよう自動的に瞼があがる. また眼球が下を向いた時は,上側の白目が見えないよう瞼も下がる. これを自動的にやるには眼球の横回転(たいていはX軸)と中央の操作用ボーンとをドライバーでコントロールする方法や, Limit Distance(距離制限)を使う方法がある.
